input: Difference between revisions
No edit summary |
Cold Ankles (talk | contribs) m (Change note about image source update) |
||
| (16 intermediate revisions by 7 users not shown) | |||
| Line 10: | Line 10: | ||
|usage= | |usage= | ||
< | <syntaxhighlight lang="mtmacro" line> | ||
input(inputField, ..., ...) | input(inputField, ..., ...) | ||
</ | </syntaxhighlight> | ||
'''Parameters''' | '''Parameters''' | ||
{{param|inputField|A string containing various 'sub-parameters' that set the type and options of each {{code|inputField}}; requires at least one {{code|inputField}} but will accept a reasonably large amount. The {{code|inputField}}s can be set using a series of individual parameters, or as one or more [[String List]]s. If a [[String List]] is used, the delimiter must be {{code|"##"}}. This allows, among other things, for more dynamic input menus, with the number and type of input requests customized to the circumstances. Normally, each line is described by a string, wrapped in quotes, and the strings are separated by commas. The input function looks for unquoted commas to determine which strings are intended to be read as line entries. The function, however, can also recognize {{code|##}} as a denotation of such a line break. Since this denotation can be surrounded by quotes more easily, it is possible to have a single string, wrapped in quotes, describe multiple input requests. The strings can be compiled in any number of ways: for instance using {{func|listAppend}} and setting the delimiter to {{code|"##"}}. Strings involving these {{code|##}}'s can be intermixed with other standard strings. See the example below. | {{param|inputField|A string containing various 'sub-parameters' that set the type and options of each {{code|inputField}}; requires at least one {{code|inputField}} but will accept a reasonably large amount. The {{code|inputField}}s can be set using a series of individual parameters, or as one or more [[String List]]s. If a [[String List]] is used, the delimiter must be {{code|"##"}}. This allows, among other things, for more dynamic input menus, with the number and type of input requests customized to the circumstances. Normally, each line is described by a string, wrapped in quotes, and the strings are separated by commas. The input function looks for unquoted commas to determine which strings are intended to be read as line entries. The function, however, can also recognize {{code|##}} as a denotation of such a line break. Since this denotation can be surrounded by quotes more easily, it is possible to have a single string, wrapped in quotes, describe multiple input requests. The strings can be compiled in any number of ways: for instance using {{func|listAppend}} and setting the delimiter to {{code|"##"}}. Strings involving these {{code|##}}'s can be intermixed with other standard strings. See the example below. | ||
| Line 47: | Line 47: | ||
{{param|TEXT{{=}}FALSE|No text is shown in the list entries next to the icons; defaults to {{code|TEXT{{=}}TRUE}}, and is ignored if no icon is set.}} | {{param|TEXT{{=}}FALSE|No text is shown in the list entries next to the icons; defaults to {{code|TEXT{{=}}TRUE}}, and is ignored if no icon is set.}} | ||
{{param|SPAN{{=}}TRUE|Causes the {{code|prompt}} to be hidden and allows the {{code|inputField}} to span the width of the dialog; defaults to {{code|SPAN{{=}}FALSE}}. If hidden the {{code|prompt}} text is used as a tooltip.}} | {{param|SPAN{{=}}TRUE|Causes the {{code|prompt}} to be hidden and allows the {{code|inputField}} to span the width of the dialog; defaults to {{code|SPAN{{=}}FALSE}}. If hidden the {{code|prompt}} text is used as a tooltip.}} | ||
{{param|DELIMITER{{=}},|The delimiter used in the list; defaults to the comma {{code|,}}. The delimiter cannot contain empty spaces. If set to {{code|JSON}}, a [[JSON Array]] should be provided instead. }} | |||
---- | ---- | ||
| Line 66: | Line 67: | ||
{{param|VALUE{{=}}STRING|The variable is assigned the string contents of the selected item instead of the index; defaults to {{code|VALUE{{=}}NUMBER}}.}} | {{param|VALUE{{=}}STRING|The variable is assigned the string contents of the selected item instead of the index; defaults to {{code|VALUE{{=}}NUMBER}}.}} | ||
{{param|SPAN{{=}}TRUE|Causes the {{code|prompt}} to be hidden and allows the {{code|inputField}} to span the width of the dialog; defaults to {{code|SPAN{{=}}FALSE}}. If hidden the {{code|prompt}} text is used as title placed in the border of the radio button group.}} | {{param|SPAN{{=}}TRUE|Causes the {{code|prompt}} to be hidden and allows the {{code|inputField}} to span the width of the dialog; defaults to {{code|SPAN{{=}}FALSE}}. If hidden the {{code|prompt}} text is used as title placed in the border of the radio button group.}} | ||
{{param|DELIMITER{{=}},|The delimiter used in the list; defaults to the comma {{code|,}}. The delimiter cannot contain empty spaces. If set to {{code|JSON}}, a [[JSON Array]] should be provided instead. }} | |||
---- | ---- | ||
| Line 87: | Line 90: | ||
{{param|SETVARS{{=}}UNSUFFIXED|Makes variable assignments to unmodified variable names. {{code|SUFFIXED}} is usually preferred, unless you are not using variable names that match [[Token Property|Token Properties]] or if you specifically intend to overwrite them.}} | {{param|SETVARS{{=}}UNSUFFIXED|Makes variable assignments to unmodified variable names. {{code|SUFFIXED}} is usually preferred, unless you are not using variable names that match [[Token Property|Token Properties]] or if you specifically intend to overwrite them.}} | ||
{{param|SPAN{{=}}TRUE|Causes the {{code|prompt}} to be hidden and allows the {{code|inputField}} to span the width of the dialog; defaults to {{code|SPAN{{=}}FALSE}}. If hidden the {{code|prompt}} text is used as title placed in the border of the {{code|PROPS}} group.}} | {{param|SPAN{{=}}TRUE|Causes the {{code|prompt}} to be hidden and allows the {{code|inputField}} to span the width of the dialog; defaults to {{code|SPAN{{=}}FALSE}}. If hidden the {{code|prompt}} text is used as title placed in the border of the {{code|PROPS}} group.}} | ||
{{param|WIDTH{{=}}nnn|Sets the width of the input box; defaults to {{code|WIDTH{{=}}14}}.}} | |||
{{param|TYPE{{=}}JSON|Result returned in {{code|variableName}} will be a JSON object instead of string property.}} | |||
---- | ---- | ||
| Line 96: | Line 101: | ||
'''TAB Example''' | '''TAB Example''' | ||
< | <syntaxhighlight lang="mtmacro" line> | ||
[H: input( | [H: input( | ||
"tab0 | Info || TAB", | "tab0 | Info || TAB", | ||
| Line 103: | Line 108: | ||
"Strength ## Dexterity ## Wisdom" | "Strength ## Dexterity ## Wisdom" | ||
)] | )] | ||
</ | </syntaxhighlight> | ||
|examples= | |examples= | ||
| Line 109: | Line 114: | ||
'''1. A simple input() requesting 3 different text variables.''' | '''1. A simple input() requesting 3 different text variables.''' | ||
< | <syntaxhighlight lang="mtmacro" line> | ||
[input("AtkBonus", "DmgBonus", "CombatAdvantage")] | [input("AtkBonus", "DmgBonus", "CombatAdvantage")] | ||
</ | </syntaxhighlight> | ||
Displays: | Displays: | ||
[[Image: | [[Image:Simple-input.jpg]] | ||
Note that only the {{code|variableName}} is required to generate an input dialog - if that is all that is provided, {{code|input()}} assumes that each {{code|variableName}} will be assigned using a text field. | Note that only the {{code|variableName}} is required to generate an input dialog - if that is all that is provided, {{code|input()}} assumes that each {{code|variableName}} will be assigned using a text field. | ||
| Line 121: | Line 126: | ||
'''2. A more complex input, including LABEL, CHECK, and TEXT fields.''' | '''2. A more complex input, including LABEL, CHECK, and TEXT fields.''' | ||
< | <syntaxhighlight lang="mtmacro" line> | ||
[h:status=input( | [h:status=input( | ||
"junkVar|"+powerClicked+"|Selected Power|LABEL", | "junkVar|"+powerClicked+"|Selected Power|LABEL", | ||
| Line 131: | Line 136: | ||
"mdb|0|Miscellaneous BONUS to Damage")] | "mdb|0|Miscellaneous BONUS to Damage")] | ||
[h:abort(status)] | [h:abort(status)] | ||
</ | </syntaxhighlight> | ||
Displays: | Displays: | ||
| Line 141: | Line 146: | ||
'''3. An input showing several LIST boxes, as well as the VALUE=STRING option.''' | '''3. An input showing several LIST boxes, as well as the VALUE=STRING option.''' | ||
< | <syntaxhighlight lang="mtmacro" line> | ||
[h:status=input( | [h:status=input( | ||
"targetNum|"+imgList+"|Select Target|LIST|SELECT=0 ICON=TRUE ICONSIZE=30", | "targetNum|"+imgList+"|Select Target|LIST|SELECT=0 ICON=TRUE ICONSIZE=30", | ||
| Line 148: | Line 153: | ||
"critAttack|0|Was the attack a critical hit?|CHECK" | "critAttack|0|Was the attack a critical hit?|CHECK" | ||
)] | )] | ||
</ | </syntaxhighlight> | ||
Displays: | Displays: | ||
| Line 156: | Line 161: | ||
Note that the {{code|prompt}} section for each list contains a list of items, ''or'' a variable containing a [[String List]] (''e.g.'', the variable {{code|imgList}}). In the first list, the {{code|ICON}} and {{code|ICONSIZE}} options are set, because that list contains image asset URLs for token images. In the second two lists, the {{code|VALUE{{=}}STRING}} option is set so that the value in the corresponding variable is the actual string (''e.g.'' {{code|"Sneak Attack"}}) rather than the index of the list item. | Note that the {{code|prompt}} section for each list contains a list of items, ''or'' a variable containing a [[String List]] (''e.g.'', the variable {{code|imgList}}). In the first list, the {{code|ICON}} and {{code|ICONSIZE}} options are set, because that list contains image asset URLs for token images. In the second two lists, the {{code|VALUE{{=}}STRING}} option is set so that the value in the corresponding variable is the actual string (''e.g.'' {{code|"Sneak Attack"}}) rather than the index of the list item. | ||
'''4. An input using the "##" delimiter | '''Input using using the DELIMITER option for LIST.''' | ||
<syntaxhighlight lang="mtmacro" line> | |||
[h: colorjson = json.append("","Red","Blue","Green")] | |||
[h: meatlist = "Duck;Goose;Chicken")] | |||
[h: saucelist = "Mushroom GravyZZZOrange SauceZZZLemon Pepper"] | |||
[h: res = input( | |||
"color|"+colorjson+"|Pick Color|LIST|VALUE=STRING DELIMITER=JSON", | |||
"meat|"+meatlist+"|Pick Dinner|LIST|VALUE=STRING DELIMITER=;", | |||
"sauce|"+saucelist+"|Pick Seasoning|LIST|VALUE=STRING DELIMITER=ZZZ" | |||
)] | |||
You chose: [r: color] [r: meat] with [r: sauce] | |||
</syntaxhighlight> | |||
'''4. An input using the "##" delimiter technique.''' | |||
< | <syntaxhighlight lang="mtmacro" line> | ||
[h:inptext=""] | [h:inptext=""] | ||
[h:num=1] | [h:num=1] | ||
| Line 174: | Line 192: | ||
)] | )] | ||
</ | </syntaxhighlight> | ||
In this example, variables {{code|SPD1-SPD9}} and {{code|CMSL}} are called earlier from a token and represent spells per day for spell levels 1-9 and the maximum spell level accessible by the token at the moment for the class in question. The macro is intended to allow manual changing of the number of spells per day for the token, but the input is cleaned up and prevents complications by not allowing for inputs to spell levels beyond what is available. The first line in the input is a standard string, followed by a comma. The second is a {{code|"##"}}-containing string set by the {{roll|foreach}} function above, which will contain just the number of input requests, separated by {{code|##}}'s, needed in the situation. | In this example, variables {{code|SPD1-SPD9}} and {{code|CMSL}} are called earlier from a token and represent spells per day for spell levels 1-9 and the maximum spell level accessible by the token at the moment for the class in question. The macro is intended to allow manual changing of the number of spells per day for the token, but the input is cleaned up and prevents complications by not allowing for inputs to spell levels beyond what is available. The first line in the input is a standard string, followed by a comma. The second is a {{code|"##"}}-containing string set by the {{roll|foreach}} function above, which will contain just the number of input requests, separated by {{code|##}}'s, needed in the situation. | ||
'''5. | '''5. Dynamic Variable Example, by aliasmask. Uses strformat to create the property names and json.evaluate to put in default values.''' | ||
If you are in need of an {{code|input()}} function where the number of inputs can vary like in ex. 4, you can also opt to use a json array and use {{func|json.evaluate}}. This will look as follows: | If you are in need of an {{code|input()}} function where the number of inputs can vary like in ex. 4, you can also opt to use a json array and use {{func|json.evaluate}}. This will look as follows: | ||
< | <syntaxhighlight lang="mtmacro" line> | ||
<!-- | <!-- values needed either passed via function or hard coded in macro --> | ||
[H: | [H: category = "Character"] | ||
[H: | [H: prefix = "stat."] | ||
[H: | [H: propList = json.append("","Strength","Dexterity","Constitution","Intelligence","Wisdom","Charisma")] | ||
[H: defaults = json.append("","10","10","10","10","10","10")] | |||
[H: | |||
<!-- | <!-- This is the dynamic part --> | ||
[H: | <!-- define the default values for the props --> | ||
[H | [H: defaultVars = "{}"] | ||
[H, foreach(propName,propList): defaultVars = json.set(defaultVars,prefix + propName,json.get(defaults,roll.count))] | |||
<!-- | <!-- get previously set values --> | ||
[H: | [H: vars = getProperty(category)] | ||
<!-- | <!-- make sure all values are included by putting existing values over the default values --> | ||
[H: | [H, if(! json.isEmpty(vars)): vars = json.merge(defaultVars,vars); vars = defaultVars] | ||
<!-- | <!-- define all vars locally --> | ||
[H: | [H: newPropList = json.toVars(vars)] | ||
'''6. An input using aliasmask's no-zero- | <!-- Generate strings for input() --> | ||
[H: template = '%{prefix}%{propName}|[r: %{prefix}%{propName}]|%{propName}|TEXT'] | |||
[H: inputStr = "[]"] | |||
[H, foreach(propName,propList): inputStr = json.append(inputStr,strformat(template))] | |||
<!-- get user Input --> | |||
[H: abort(input(json.toList(json.evaluate(inputStr),"##")))] | |||
<!-- save results. Note: we need json.fromVars() for better conversion --> | |||
[H: setProperty(category,json.fromStrProp(strPropFromVars(json.toList(newPropList),"UNSUFFIXED")))] | |||
<!-- End of Dynamic Part --> | |||
</syntaxhighlight> | |||
'''6. An input using aliasmask's no-zero-technique''' | |||
Usually, when you leave a value blank for input it puts that annoying {{code|0}} in it's place. Here's one way to avoid that. | Usually, when you leave a value blank for input it puts that annoying {{code|0}} in it's place. Here's one way to avoid that. | ||
The only limitation, I suppose is that the variable name is visible as the prompt (and the variable name/contents must be StrProp-compatible). | The only limitation, I suppose is that the variable name is visible as the prompt (and the variable name/contents must be StrProp-compatible). | ||
''(thanks to aliasmask for the | ''(thanks to aliasmask for the technique and biodude for stating the limits.)'' | ||
< | <syntaxhighlight lang="mtmacro" line> | ||
[h:abort(input( | [h:abort(input( | ||
"junk|<html><b>Enter player names. These should match the user names:<br><font color='red'>"+getAllPlayerNames()+"</font></html>|-|LABEL|SPAN=TRUE", | "junk|<html><b>Enter player names. These should match the user names:<br><font color='red'>"+getAllPlayerNames()+"</font></html>|-|LABEL|SPAN=TRUE", | ||
"Enter Player Names|player0=;player1=;player2=||PROPS|SPAN=TRUE SETVARS=UNSUFFIXED" | "Enter Player Names|player0=;player1=;player2=||PROPS|SPAN=TRUE SETVARS=UNSUFFIXED" | ||
))] | ))] | ||
</ | </syntaxhighlight> | ||
'''7. An input using Wolph42's tooltip- | '''7. An input using Wolph42's tooltip-technique''' | ||
It is possible to use HTML mark up by just adding HTML tags around the input text. This makes it possible to use e.g. bold and italic tags, but also the {{code|span}} tag. This span tag allows tooltips to be added anywhere via its {{code|title}} attribute. Here's an example: | It is possible to use HTML mark up by just adding HTML tags around the input text. This makes it possible to use e.g. bold and italic tags, but also the {{code|span}} tag. This span tag allows tooltips to be added anywhere via its {{code|title}} attribute. Here's an example: | ||
< | <syntaxhighlight lang="mtmacro" line> | ||
[H: hasInput = input( | [H: hasInput = input( | ||
"junk|<html>Some title text</html>|<html>here comes the tooltip text</html>|LABEL|SPAN=TRUE", | "junk|<html>Some title text</html>|<html>here comes the tooltip text</html>|LABEL|SPAN=TRUE", | ||
"someVariable|0|<html><span title='<html>This text will be shown as a tooltip if you hover with your mouse over the text</html>'>Do you wish to turn the <b>setting</b> on?</span></html>|CHECK" | "someVariable|0|<html><span title='<html>This text will be shown as a tooltip if you hover with your mouse over the text</html>'>Do you wish to turn the <b>setting</b> on?</span></html>|CHECK" | ||
)] | )] | ||
</ | </syntaxhighlight> | ||
Another interesting | Another interesting technique is adding pictures to the input. This example show the image of the selected token: | ||
< | <syntaxhighlight lang="mtmacro" line> | ||
[h:input( | [h:input( | ||
"junk|<html><b>Show picture of token<br></html>|-|LABEL|SPAN=TRUE", | "junk|<html><b>Show picture of token<br></html>|-|LABEL|SPAN=TRUE", | ||
"junk|<html><img src='"+getTokenImage(60)+"'></img></html>|-|LABEL|SPAN=TRUE" | "junk|<html><img src='"+getTokenImage(60)+"'></img></html>|-|LABEL|SPAN=TRUE" | ||
)] | )] | ||
</ | </syntaxhighlight> | ||
{{note|'''b89 (b90 also ?)''': {{func|input}} no longer ''eats'' the colon {{code|':'}}. And as the {{func|getTokenImage}} will return {{code|'asset://....'}} this will fail. | {{note|'''b89 (b90 also?)''': {{func|input}} no longer ''eats'' the colon {{code|':'}}. And as the {{func|getTokenImage}} will return {{code|'asset://....'}} this will fail. | ||
It might get fixed in '''b90''' but if not, there is a workaround. Just change the last line into: | |||
< | |||
"junk|<html><img src='"+replace(getTokenImage(), ":", ":")+"' height=60 width=60></img></html>|-|LABEL|SPAN=TRUE" | <syntaxhighlight lang="mtmacro" line> | ||
</ | "junk|<html><img src='"+ | ||
replace(getTokenImage(), ":", ":")+ | |||
"' height=60 width=60></img></html>|-|LABEL|SPAN=TRUE" | |||
</syntaxhighlight>}} | |||
{{note|As of version '''1.7.0''', a colon {{code|":"}} may appear when an image is used in the '''prompt''' field if the image is not contained within a {{code|<body>}} element. The closing element is also required.}} | |||
If you really want to go full monty on the tooltip INSIDE the input, here's an example of what is possible (the wiki can't properly handle all the code here so it comes out a bit funky): | If you really want to go full monty on the tooltip INSIDE the input, here's an example of what is possible (the wiki can't properly handle all the code here so it comes out a bit funky): | ||
< | <syntaxhighlight lang="mtmacro" line> | ||
[h:hasInput = input(' | [h:hasInput = input(' | ||
someVariable|0|<html><span title="<html> | someVariable|0|<html><span title="<html> | ||
| Line 277: | Line 310: | ||
</html></span></html> | </html></span></html> | ||
')] | ')] | ||
</ | </syntaxhighlight> | ||
For this to work I had to replace the quotes (") and the OR bars (||) by there ASCII representation. | For this to work I had to replace the quotes (") and the OR bars (||) by there ASCII representation. | ||
This is the result: | This is the result: | ||
| Line 284: | Line 317: | ||
Note that this technique isn't perfect, because HTML tags inside the {{code|title}} may be interpreted as ending tags in the outer {{code|<html>}} block as the {{code|input()}} function is merely processing text and not looking at the content. | Note that this technique isn't perfect, because HTML tags inside the {{code|title}} may be interpreted as ending tags in the outer {{code|<html>}} block as the {{code|input()}} function is merely processing text and not looking at the content. | ||
'''8. Images in Input''' | '''8. Images in Input''' | ||
It requires a bit of fiddling, but because HTML is allowed it's possible to add images to your input functions as well (besides the LIST | It requires a bit of fiddling, but because HTML is allowed it's possible to add images to your input functions as well (besides the LIST technique described above). | ||
This can simply be done with the {{code|<html><img>}} tags. However the preset image size, e.g. from {{code|getTokenHandout(90)}} which retrieves the asset ID of the token handout and presets it to a max width or height (whichever is bigger) of 90 pixels, does work for {{code|LABEL}} but not for the rest! Example use: | This can simply be done with the {{code|<html><img>}} tags. However the preset image size, e.g. from {{code|getTokenHandout(90)}} which retrieves the asset ID of the token handout and presets it to a max width or height (whichever is bigger) of 90 pixels, does work for {{code|LABEL}} but not for the rest! Example use: | ||
< | <syntaxhighlight lang="mtmacro" line> | ||
[h:input("junk|<html><img src='"+getTokenHandout(90)+"'></img></html>|-|LABEL|SPAN=TRUE")] | [h:input("junk|<html><img src='"+getTokenHandout(90)+"'></img></html>|-|LABEL|SPAN=TRUE")] | ||
</ | </syntaxhighlight> | ||
{{note|'''b89 (and possibly b90)''': this will not work anymore.}} | {{note|'''b89 (and possibly b90)''': this will not work anymore.}} | ||
: {{mark}} As a workaround, use this: | : {{mark}} As a workaround, use this: | ||
< | <syntaxhighlight lang="mtmacro" line> | ||
[h:input("junk|<html><img src='"+replace(getTokenHandout(), ":", ":")+"' height=90 width=90></img></html>|-|LABEL|SPAN=TRUE")] | [h:input("junk|<html><img src='"+replace(getTokenHandout(), ":", ":")+"' height=90 width=90></img></html>|-|LABEL|SPAN=TRUE")] | ||
</ | </syntaxhighlight> | ||
[[Image:LABEL Picture.jpg]] | [[Image:LABEL Picture.jpg]] | ||
For other uses, e.g. choosing a picture from a {{code|RADIO}} option, you will need to limit the image sizes using the image tags: | For other uses, e.g. choosing a picture from a {{code|RADIO}} option, you will need to limit the image sizes using the image tags: | ||
< | <syntaxhighlight lang="mtmacro" line> | ||
[h:me = getSelected()] | [h:me = getSelected()] | ||
[h, token(me),CODE:{ | [h, token(me),CODE:{ | ||
| Line 319: | Line 351: | ||
[r,token(me), if(picChoice == 1): "<img src='"+getTokenPortrait(picSize)+"'></img>"] | [r,token(me), if(picChoice == 1): "<img src='"+getTokenPortrait(picSize)+"'></img>"] | ||
[r,token(me), if(picChoice == 2): "<img src='"+getTokenHandout(picSize)+"'></img>"] | [r,token(me), if(picChoice == 2): "<img src='"+getTokenHandout(picSize)+"'></img>"] | ||
</ | </syntaxhighlight> | ||
[[Image:RADIO Picture.jpg]] | [[Image:RADIO Picture.jpg]] | ||
'''9. Using PROPS''' | '''9. Using PROPS''' | ||
< | <syntaxhighlight lang="mtmacro" line> | ||
[h: abort(input("resultVars|strength=0;toughness=0;willpower=0|Enter values|PROPS|SPAN=TRUE SETVARS=UNSUFFIXED"))] | [h: abort(input("resultVars|strength=0;toughness=0;willpower=0|Enter values|PROPS|SPAN=TRUE SETVARS=UNSUFFIXED"))] | ||
[r:resultVars] | [r:resultVars] | ||
</ | </syntaxhighlight> | ||
|changes= | |||
{{change|1.6.0|Added {{code|DELIMITER}} option to lists and radio lists.}} | |||
{{change|1.6.0|Added {{code|WIDTH}} option to props type.}} | |||
{{change|1.6.0|Added {{code|TYPE}} option to props type for JSON results.}} | |||
{{change|1.15.0|image src URL can accept {{code|lib://path/to/image.jpg}} sources.}} | |||
}} | |||
[[Category:Miscellaneous Function]] | [[Category:Miscellaneous Function]] | ||
Latest revision as of 01:39, 10 February 2024
input() Function
Returns 1 if the user clicked the OK button, or 0 if they clicked Cancel (or hit Esc to exit the dialog). If input() returns 0, no variable assignments were made.
TEXT input types.Usage
input(inputField, ..., ...)Parameters
inputField- A string containing various 'sub-parameters' that set the type and options of eachinputField; requires at least oneinputFieldbut will accept a reasonably large amount. TheinputFields can be set using a series of individual parameters, or as one or more String Lists. If a String List is used, the delimiter must be"##". This allows, among other things, for more dynamic input menus, with the number and type of input requests customized to the circumstances. Normally, each line is described by a string, wrapped in quotes, and the strings are separated by commas. The input function looks for unquoted commas to determine which strings are intended to be read as line entries. The function, however, can also recognize##as a denotation of such a line break. Since this denotation can be surrounded by quotes more easily, it is possible to have a single string, wrapped in quotes, describe multiple input requests. The strings can be compiled in any number of ways: for instance using listAppend() and setting the delimiter to"##". Strings involving these##'s can be intermixed with other standard strings. See the example below.
You declare the 'sub-parameters' of each inputField in the following manner:
"variableName|value|prompt|inputType|options"
Sub-Parameters
variableName- The name of the variable to which the value of theinputFieldis assigned.value- The initial value present in the dialog box. If not present, it defaults to0. In some cases you use a special syntax to indicate multiple values.prompt- The prompt displayed to the user to indicate the meaning of theinputField.inputType- Describes the type of input control presented to the user. Each of the different types are described in more detail below.options- Contains one or more options that control the appearance of the input control or how information entered in the control is treated; options are given in the formatoption=valueand separated by a space.
Input Types and Options
TEXT
Creates a text box containing the value or 0. The contents typed in the box are assigned to the variable, and there is no limit to the length of the data that can be entered.
TEXT Options
WIDTH=nnn- Sets the width of the text box; defaults toWIDTH=16.SPAN=TRUE- Causes thepromptto be hidden and allows theinputFieldto span the width of the dialog; defaults toSPAN=FALSE. If hidden theprompttext is used as a tooltip.
LIST
Creates a drop-down list of choices. The variable is assigned the index (starting at 0) of the item that was selected. The value sub-parameter is a comma delimited list of the values that can be chosen.
LIST Options
SELECT=nnn- Sets the index of the initial selection in the drop-down list (the first item is number0); defaults toSELECT=0.VALUE=STRING- The variable is assigned the string contents of the selected item instead of the index; defaults toVALUE=NUMBER.ICON=TRUE- If the string for the item contains a space and then an image asset URL, the image is displayed in the entry; defaults toICON=FALSE. Text before the URL is used for the entry's text. The getTokenImage() and getStateImage() functions can be used to obtain asset URLs.ICONSIZE=nnn- The size the icons; defaults toICONSIZE=50. All icons are stretched to fit a square this size. If the asset URL points to an image that is not square, some distortion will occur.TEXT=FALSE- No text is shown in the list entries next to the icons; defaults toTEXT=TRUE, and is ignored if no icon is set.SPAN=TRUE- Causes thepromptto be hidden and allows theinputFieldto span the width of the dialog; defaults toSPAN=FALSE. If hidden theprompttext is used as a tooltip.DELIMITER=,- The delimiter used in the list; defaults to the comma,. The delimiter cannot contain empty spaces. If set toJSON, a JSON Array should be provided instead.
CHECK
Creates a checkbox. The variable is assigned either 0 (unchecked) or 1 (checked).
CHECK Options
SPAN=TRUE- Causes thepromptto be hidden and allows theinputFieldto span the width of the dialog; defaults toSPAN=FALSE. If hidden theprompttext is used as a tooltip.
RADIO
Creates a group of radio buttons. This option works much like LIST, returning the index of the choice that was selected.
RADIO Options
ORIENT=H- Arranges the radio buttons horizontally on a single line; defaults toORIENT=V.SELECT=nnn- Sets the initially selected radio button (the first item is number0); defaults toSELECT=0.VALUE=STRING- The variable is assigned the string contents of the selected item instead of the index; defaults toVALUE=NUMBER.SPAN=TRUE- Causes thepromptto be hidden and allows theinputFieldto span the width of the dialog; defaults toSPAN=FALSE. If hidden theprompttext is used as title placed in the border of the radio button group.DELIMITER=,- The delimiter used in the list; defaults to the comma,. The delimiter cannot contain empty spaces. If set toJSON, a JSON Array should be provided instead.
LABEL
Creates a static label. The variableName is ignored, and nothing is assigned to it.
LABEL Options
ICON=TRUE- If the string for thevaluecontains a space and then an image asset URL, the image is displayed; defaults toICON=FALSE.ICONSIZE=nnn- The size the icon; defaults toICONSIZE=50. The icon is stretched to fit a square this size. If the asset URL points to an image that is not square, some distortion will occur.TEXT=FALSE- Thevalueis not shown; defaults toTEXT=TRUE.SPAN=TRUE- Causes thepromptto be hidden and allows theinputFieldto span the width of the dialog; defaults toSPAN=FALSE. If hidden theprompttext is used as a tooltip.
PROPS
Creates a bordered sub-area containing multiple text boxes, one for each entry in a String Property List stored in value. The variableName is assigned a new string property containing all the entries with their updated values.
PROPS Options
SETVARS=SUFFIXED- Makes a variable assignment for each of the sub-values, with an underscore appended to the name; defaults toSETVARS=NONE.SETVARS=UNSUFFIXED- Makes variable assignments to unmodified variable names.SUFFIXEDis usually preferred, unless you are not using variable names that match Token Properties or if you specifically intend to overwrite them.SPAN=TRUE- Causes thepromptto be hidden and allows theinputFieldto span the width of the dialog; defaults toSPAN=FALSE. If hidden theprompttext is used as title placed in the border of thePROPSgroup.WIDTH=nnn- Sets the width of the input box; defaults toWIDTH=14.TYPE=JSON- Result returned invariableNamewill be a JSON object instead of string property.
TAB
Creates a tab for a tabbed dialog box. The variableName variable gets assigned a String Property List containing all the variable assignments made on this tab. Since some of the variables may be property strings themselves, the tab property string uses the non-default delimiter "##". When using tabs, the first inputField must be a TAB.
TAB Options
SELECT=TRUE- Causes this tab to be displayed when the dialog appears; defaults toSELECT=FALSE.
TAB Example
[H: input(
"tab0 | Info || TAB",
"Name ## Rank ## Serial number | 1,2,3 || LIST",
"tab1 | Abilities || TAB",
"Strength ## Dexterity ## Wisdom"
)]Examples
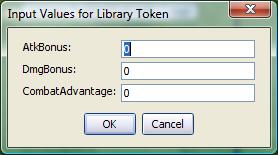
[input("AtkBonus", "DmgBonus", "CombatAdvantage")]Displays:
Note that only the variableName is required to generate an input dialog - if that is all that is provided, input() assumes that each variableName will be assigned using a text field.
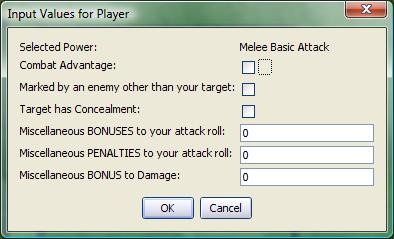
2. A more complex input, including LABEL, CHECK, and TEXT fields.
[h:status=input(
"junkVar|"+powerClicked+"|Selected Power|LABEL",
"ComAdv|0|Combat Advantage|CHECK",
"MarkPenalty|0|Marked by an enemy other than your target|CHECK",
"TargetConcealed|0|Target has Concealment|CHECK",
"MiscBonus|0|Miscellaneous BONUSES to your attack roll",
"MiscPenalty|0|Miscellaneous PENALTIES to your attack roll",
"mdb|0|Miscellaneous BONUS to Damage")]
[h:abort(status)]Displays:
Recall that junkVar, as the variableName for a LABEL control, has no value assigned to it. In this example, we assume powerClicked is a variable that is passed in some fashion to the macro generating this input. It is incorporated using the standard method of concatenating a variable into a string ("string text"+variable+"more string text"). Finally, observe that the variable status is assigned the value returned by the input() function, and the abort() function is called using the value of status. In this fashion, the macro is terminated if the user clicks the Cancel button or hits the ESC key.
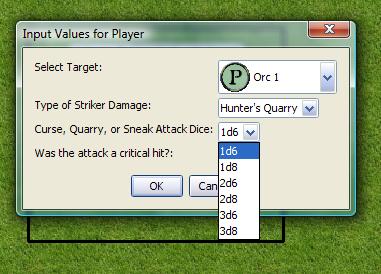
3. An input showing several LIST boxes, as well as the VALUE=STRING option.
[h:status=input(
"targetNum|"+imgList+"|Select Target|LIST|SELECT=0 ICON=TRUE ICONSIZE=30",
"feature|Hunter's Quarry, Sneak Attack, Warlock's Curse|Type of Striker Damage|LIST|SELECT=0 VALUE=STRING",
"CQSDice|1d6,1d8,2d6,2d8,3d6,3d8|Curse, Quarry, or Sneak Attack Dice|LIST|SELECT=0 VALUE=STRING",
"critAttack|0|Was the attack a critical hit?|CHECK"
)]Displays:
Note that the prompt section for each list contains a list of items, or a variable containing a String List (e.g., the variable imgList). In the first list, the ICON and ICONSIZE options are set, because that list contains image asset URLs for token images. In the second two lists, the VALUE=STRING option is set so that the value in the corresponding variable is the actual string (e.g. "Sneak Attack") rather than the index of the list item.
Input using using the DELIMITER option for LIST.
[h: colorjson = json.append("","Red","Blue","Green")]
[h: meatlist = "Duck;Goose;Chicken")]
[h: saucelist = "Mushroom GravyZZZOrange SauceZZZLemon Pepper"]
[h: res = input(
"color|"+colorjson+"|Pick Color|LIST|VALUE=STRING DELIMITER=JSON",
"meat|"+meatlist+"|Pick Dinner|LIST|VALUE=STRING DELIMITER=;",
"sauce|"+saucelist+"|Pick Seasoning|LIST|VALUE=STRING DELIMITER=ZZZ"
)]
You chose: [r: color] [r: meat] with [r: sauce]4. An input using the "##" delimiter technique.
[h:inptext=""]
[h:num=1]
[h,foreach(entry,"SPD1,SPD2,SPD3,SPD4,SPD5,SPD6,SPD7,SPD8,SPD9"),code:{
[if(num<=CMSL),code:{
[inptext=listAppend(inptext,entry+"|"+eval(entry)+"|Level "+num,"##")]
}]
[num=num+1]
}]
[h:screen0=input(
"junkvar|Include any bonus spells from high Wisdom|Enter your Cleric spells per day|LABEL",
inptext
)]In this example, variables SPD1-SPD9 and CMSL are called earlier from a token and represent spells per day for spell levels 1-9 and the maximum spell level accessible by the token at the moment for the class in question. The macro is intended to allow manual changing of the number of spells per day for the token, but the input is cleaned up and prevents complications by not allowing for inputs to spell levels beyond what is available. The first line in the input is a standard string, followed by a comma. The second is a "##"-containing string set by the [foreach():] function above, which will contain just the number of input requests, separated by ##'s, needed in the situation.
5. Dynamic Variable Example, by aliasmask. Uses strformat to create the property names and json.evaluate to put in default values.
If you are in need of an input() function where the number of inputs can vary like in ex. 4, you can also opt to use a json array and use json.evaluate(). This will look as follows:
<!-- values needed either passed via function or hard coded in macro -->
[H: category = "Character"]
[H: prefix = "stat."]
[H: propList = json.append("","Strength","Dexterity","Constitution","Intelligence","Wisdom","Charisma")]
[H: defaults = json.append("","10","10","10","10","10","10")]
<!-- This is the dynamic part -->
<!-- define the default values for the props -->
[H: defaultVars = "{}"]
[H, foreach(propName,propList): defaultVars = json.set(defaultVars,prefix + propName,json.get(defaults,roll.count))]
<!-- get previously set values -->
[H: vars = getProperty(category)]
<!-- make sure all values are included by putting existing values over the default values -->
[H, if(! json.isEmpty(vars)): vars = json.merge(defaultVars,vars); vars = defaultVars]
<!-- define all vars locally -->
[H: newPropList = json.toVars(vars)]
<!-- Generate strings for input() -->
[H: template = '%{prefix}%{propName}|[r: %{prefix}%{propName}]|%{propName}|TEXT']
[H: inputStr = "[]"]
[H, foreach(propName,propList): inputStr = json.append(inputStr,strformat(template))]
<!-- get user Input -->
[H: abort(input(json.toList(json.evaluate(inputStr),"##")))]
<!-- save results. Note: we need json.fromVars() for better conversion -->
[H: setProperty(category,json.fromStrProp(strPropFromVars(json.toList(newPropList),"UNSUFFIXED")))]
<!-- End of Dynamic Part -->6. An input using aliasmask's no-zero-technique
Usually, when you leave a value blank for input it puts that annoying 0 in it's place. Here's one way to avoid that.
The only limitation, I suppose is that the variable name is visible as the prompt (and the variable name/contents must be StrProp-compatible).
(thanks to aliasmask for the technique and biodude for stating the limits.)
[h:abort(input(
"junk|<html><b>Enter player names. These should match the user names:<br><font color='red'>"+getAllPlayerNames()+"</font></html>|-|LABEL|SPAN=TRUE",
"Enter Player Names|player0=;player1=;player2=||PROPS|SPAN=TRUE SETVARS=UNSUFFIXED"
))]7. An input using Wolph42's tooltip-technique
It is possible to use HTML mark up by just adding HTML tags around the input text. This makes it possible to use e.g. bold and italic tags, but also the span tag. This span tag allows tooltips to be added anywhere via its title attribute. Here's an example:
[H: hasInput = input(
"junk|<html>Some title text</html>|<html>here comes the tooltip text</html>|LABEL|SPAN=TRUE",
"someVariable|0|<html><span title='<html>This text will be shown as a tooltip if you hover with your mouse over the text</html>'>Do you wish to turn the <b>setting</b> on?</span></html>|CHECK"
)]Another interesting technique is adding pictures to the input. This example show the image of the selected token:
[h:input(
"junk|<html><b>Show picture of token<br></html>|-|LABEL|SPAN=TRUE",
"junk|<html><img src='"+getTokenImage(60)+"'></img></html>|-|LABEL|SPAN=TRUE"
)]
':'. And as the getTokenImage() will return 'asset://....' this will fail.
It might get fixed in b90 but if not, there is a workaround. Just change the last line into:
"junk|<html><img src='"+
replace(getTokenImage(), ":", ":")+
"' height=60 width=60></img></html>|-|LABEL|SPAN=TRUE"
":" may appear when an image is used in the prompt field if the image is not contained within a <body> element. The closing element is also required.
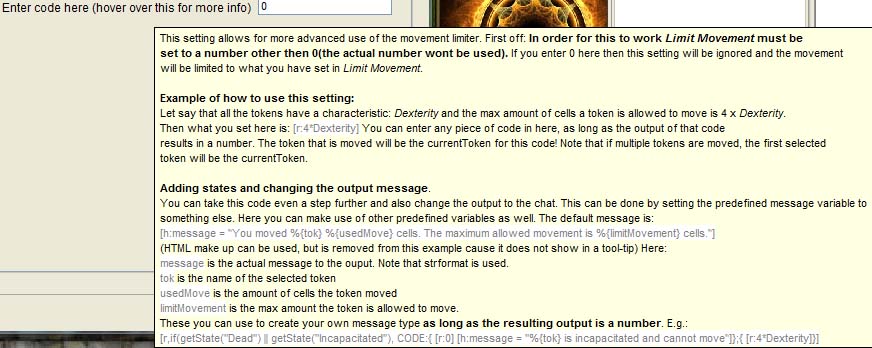
If you really want to go full monty on the tooltip INSIDE the input, here's an example of what is possible (the wiki can't properly handle all the code here so it comes out a bit funky):
[h:hasInput = input('
someVariable|0|<html><span title="<html>
This setting allows for more advanced use of the movement limiter. First off: <b>In order for this to work <i>Limit Movement</i> must be<br>
set to a number other then 0(the actual number wont be used).</b> If you enter 0 here then this setting will be ignored and the movement<br>
will be limited to what you have set in <i>Limit Movement</i>.<br>
<br>
<b>Example of how to use this setting:</b><br>
Let say that all the tokens have a characteristic: <i>Dexterity</i> and the max amount of cells a token is allowed to move is 4 x <i>Dexterity</i>.<br>
Then what you set here is: <font bgcolor=white color=gray>[r:4*Dexterity]</font> You can enter any piece of code in here, as long as the output of that code<br>
results in a number. The token that is moved will be the currentToken for this code! Note that if multiple tokens are moved, the first selected<br>
token will be the currentToken.<br>
<br>
<b>Adding states and changing the output message</b>.<br>
You can take this code even a step further and also change the output to the chat. This can be done by setting the predefined message variable to<br>
something else. Here you can make use of other predefined variables as well. The default message is:<br>
<font bgcolor=white color=gray>[h:message = "You moved %{tok} %{usedMove} cells. The maximum allowed movement is %{limitMovement} cells."]</font><br>
(HTML make up can be used, but is removed from this example cause it does not show in a tool-tip) Here:<br>
<font bgcolor=white color=gray>message</font> is the actual message to the ouput. Note that strformat is used.<br>
<font bgcolor=white color=gray>tok</font> is the name of the selected token<br>
<font bgcolor=white color=gray>usedMove</font> is the amount of cells the token moved<br>
<font bgcolor=white color=gray>limitMovement</font> is the max amount the token is allowed to move.<br>
These you can use to create your own message type <b>as long as the resulting output is a number</b>. E.g.:<br>
<font bgcolor=white color=gray>
[r,if(getState("Dead") || getState("Incapacitated"), CODE:{
[r:0]
[h:message = "%{tok} is incapacitated and cannot move"]
};{
[r:4*Dexterity]
}]
</font></html>">
Enter code here (hover over this for more info)
</html></span></html>
')]For this to work I had to replace the quotes (") and the OR bars (||) by there ASCII representation. This is the result:
Note that this technique isn't perfect, because HTML tags inside the title may be interpreted as ending tags in the outer <html> block as the input() function is merely processing text and not looking at the content.
8. Images in Input
It requires a bit of fiddling, but because HTML is allowed it's possible to add images to your input functions as well (besides the LIST technique described above).
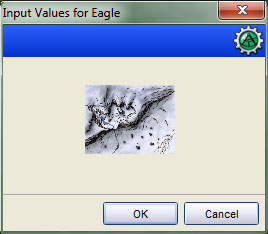
This can simply be done with the <html><img> tags. However the preset image size, e.g. from getTokenHandout(90) which retrieves the asset ID of the token handout and presets it to a max width or height (whichever is bigger) of 90 pixels, does work for LABEL but not for the rest! Example use:
[h:input("junk|<html><img src='"+getTokenHandout(90)+"'></img></html>|-|LABEL|SPAN=TRUE")]∗
As a workaround, use this:
[h:input("junk|<html><img src='"+replace(getTokenHandout(), ":", ":")+"' height=90 width=90></img></html>|-|LABEL|SPAN=TRUE")]For other uses, e.g. choosing a picture from a RADIO option, you will need to limit the image sizes using the image tags:
[h:me = getSelected()]
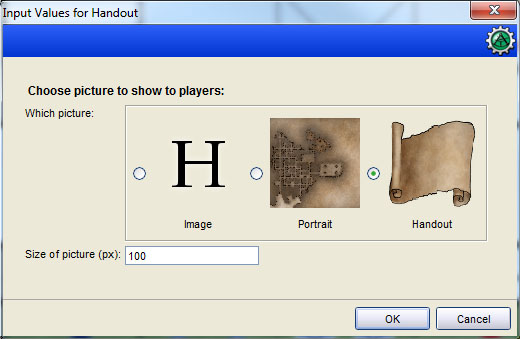
[h, token(me),CODE:{
[image = "<html><table><tr><td height='100'><img width=90 height=90 src='"+getTokenImage()+"'></img> </td></tr><tr><td align='center'>Image</td> </tr></table></html>"]
[portrait = "<html><table><tr><td height='100'><img width=90 height=90 src='"+getTokenPortrait()+"'></img> </td></tr><tr><td align='center'>Portrait</td> </tr></table></html>"]
[handout = "<html><table><tr><td height='100'><img width=90 height=90 src='"+getTokenHandout()+"'></img> </td></tr><tr><td align='center'>Handout</td> </tr></table></html>"]
}]
[H: abort(input(
"junk|<html><b>Choose picture to show to players:<br></html>|-|LABEL|SPAN=TRUE",
"picChoice|"+image+","+portrait+","+handout+"|Which picture|RADIO|ORIENT=H SELECT=2",
"picSize|100|Size of picture (px)"
))]
[r,token(me), if(picChoice == 0): "<img src='"+getTokenImage(picSize)+"'></img>"]
[r,token(me), if(picChoice == 1): "<img src='"+getTokenPortrait(picSize)+"'></img>"]
[r,token(me), if(picChoice == 2): "<img src='"+getTokenHandout(picSize)+"'></img>"]9. Using PROPS
[h: abort(input("resultVars|strength=0;toughness=0;willpower=0|Enter values|PROPS|SPAN=TRUE SETVARS=UNSUFFIXED"))]
[r:resultVars]Version Changes
- 1.6.0 - Added
DELIMITERoption to lists and radio lists. - 1.6.0 - Added
WIDTHoption to props type. - 1.6.0 - Added
TYPEoption to props type for JSON results. - 1.15.0 - image src URL can accept
lib://path/to/image.jpgsources.