drawMBL: Difference between revisions
m (Text replacement - "<source" to "<syntaxhighlight") |
m (A lot of cleanup; added consistency to template/formatting usage) |
||
| (One intermediate revision by the same user not shown) | |||
| Line 9: | Line 9: | ||
|usage= | |usage= | ||
<syntaxhighlight lang="mtmacro" line> | <syntaxhighlight lang="mtmacro" line> | ||
drawMBL( | drawMBL(shapeArray) | ||
</syntaxhighlight> | </syntaxhighlight> | ||
This function works EXACTLY the same as {{func|eraseMBL}} with the ONLY difference that drawMBL draws the shapes on the movement blocking layer and {{func|eraseMBL}} erases them. | This function works EXACTLY the same as {{func|eraseMBL}} with the ONLY difference that drawMBL draws the shapes on the movement blocking layer and {{func|eraseMBL}} erases them. | ||
'''Parameters''' | '''Parameters''' | ||
{{param| | {{param|shapeArray |A [[JSON Array]] of [[JSON Object|JSON objects]], one of the latter for each MBL shape.}} | ||
The shapes can be one of {{code|" | The shapes can be one of {{code|"rectangle"}}, {{code|"circle"}}, {{code|"polygon"}} or {{code|"cross"}}. | ||
=== Rectangle and Cross === | |||
''Required arguments.'' | ''Required arguments.'' | ||
{{param|"x"|Abscissa in pixels. (aka: X-Coordinate)}} | {{param|"x"|Abscissa in pixels. (aka: X-Coordinate)}} | ||
| Line 26: | Line 24: | ||
{{param|"w"|Width in pixels. Cannot be smaller than {{code|4}}.}} | {{param|"w"|Width in pixels. Cannot be smaller than {{code|4}}.}} | ||
{{param|"h"|Height in pixels. Cannot be smaller than {{code|4}}.}} | {{param|"h"|Height in pixels. Cannot be smaller than {{code|4}}.}} | ||
''Optional arguments'' | |||
''Optional arguments'': | |||
{{param|"r"|Rotation on centre axis in degrees. Using default mathematical system: {{code|0}} is no rotation, {{code|+}} is clockwise, {{code|-}} is counterclockwise.}} | {{param|"r"|Rotation on centre axis in degrees. Using default mathematical system: {{code|0}} is no rotation, {{code|+}} is clockwise, {{code|-}} is counterclockwise.}} | ||
{{param|"facing"|Rotation on centre axis in degrees. Using the MT facing system: {{code|0}} will rotate the shape 90 degrees | {{param|"facing"|Rotation on centre axis in degrees. Using the MT facing system: {{code|0}} will rotate the shape 90 degrees counterclockwise, {{code|+}} is counterclockwise, {{code|-}} is clockwise. When using both {{code|"r"}} and {{code|"facing"}}, then {{code|"facing"}} takes precedence.}} | ||
{{param|"rx"|Rotation centre offset in pixels.}} | {{param|"rx"|Rotation centre offset in pixels.}} | ||
{{param|"ry"|Rotation centre offset in pixels. When used the centre over which the shape is rotated is positioned at the (rx,ry) coordinate. The centre defaults to the actual centre of the shape.}} | {{param|"ry"|Rotation centre offset in pixels. When used, the centre over which the shape is rotated is positioned at the (rx,ry) coordinate. The centre defaults to the actual centre of the shape.}} | ||
{{param|"fill"|If {{code|1}} fills rectangle, | {{param|"fill"|If {{code|1}}, fills the rectangle; otherwise, creates empty shape.}} | ||
{{param|"thickness"|Line thickness from {{code|2}} to {{code|n}} pixels. Lower than {{code|2}} or empty defaults to {{code|2}}. Even numbers only (odd numbers get rounded down by one). Can't be bigger than width or height.}} | {{param|"thickness"|Line thickness from {{code|2}} to {{code|n}} pixels. Lower than {{code|2}} or empty defaults to {{code|2}}. Even numbers only (odd numbers get rounded down by one). Can't be bigger than width or height.}} | ||
{{param|"scale"|If provided | {{param|"scale"|If a positive (non-zero) number is provided, will scale rectangle by that number, ie {{code|"scale": 2}} is double, {{code|"scale": 0.5}} is one-half.}} | ||
'''Note''' These two shapes (cross and rectangle) are created such that the shape INCLUDING the thickness of the line | |||
'''Note''' These two shapes (cross and rectangle) are created such that the shape INCLUDING the thickness of the line will always conform to the {{code|"x"}}, {{code|"y"}}, {{code|"w"}} and {{code|"h"}} parameters. E.g. a 100x100px rectangle with {{code|thickness}} of 20 will result in a 100x100px rectangle. These are the ONLY shapes for which this check is made! Without the check, the rectangle would cover an area of 110x110px (10 on the inside and 10 on the outside of the shape). This correction is also the reason why shapes cannot be smaller than 4px and the {{code|thickness}} is always an even number. | |||
''Example:''<syntaxhighlight lang="mtmacro"> | ''Example:''<syntaxhighlight lang="mtmacro"> | ||
[h:rectangle = "{'shape':'rectangle','x':50,'y':50,'w':100,'h':200,'r':45,'fill':1,'thickness':1,'scale':0}"] | [h:rectangle = "{'shape':'rectangle','x':50,'y':50,'w':100,'h':200,'r':45,'fill':1,'thickness':1,'scale':0}"] | ||
[h:cross = "{'shape':'cross','x':-50,'y':-50,'w':50,'h':100,'r':30,'fill':1,'thickness':1,'scale':2}"] | [h:cross = "{'shape':'cross','x':-50,'y':-50,'w':50,'h':100,'r':30,'fill':1,'thickness':1,'scale':2}"] | ||
</syntaxhighlight | </syntaxhighlight> | ||
=== Circle === | |||
''Required arguments'' | |||
{{param|"x"|see {{code|"shape": "rectangle"}}.}} | |||
{{param|"y"|see {{code|"shape": "rectangle"}}.}} | |||
{{param|"radius"|This is the distance in pixels between the centre of the circle and its furthest point (one of its vertices, since circles are converted to polygons for performance reasons).}} | |||
{{param|"sides"|Specifies how many sides the polygon will have in approximating a circle, from {{code|3}} to {{code|100}}. Fewer vertices will produce better performance while using the map.}} | |||
''Optional arguments'' | ''Optional arguments'' | ||
{{param|"r"|see {{code|"shape":"rectangle"}}.}} | {{param|"r"|see {{code|"shape": "rectangle"}}.}} | ||
{{param|"facing"|see {{code|"shape":"rectangle"}}.}} | {{param|"facing"|see {{code|"shape": "rectangle"}}.}} | ||
{{param|"rx"|see {{code|"shape":"rectangle"}}.}} | {{param|"rx"|see {{code|"shape": "rectangle"}}.}} | ||
{{param|"ry"|see {{code|"shape":"rectangle"}}.}} | {{param|"ry"|see {{code|"shape": "rectangle"}}.}} | ||
{{param|"fill"|see {{code|"shape":"rectangle"}}.}} | {{param|"fill"|see {{code|"shape": "rectangle"}}.}} | ||
{{param|"thickness"|see {{code|"shape":"rectangle"}}.}} | {{param|"thickness"|see {{code|"shape": "rectangle"}}.}} | ||
{{param|"scale"|see {{code|"shape":"rectangle"}}.}} | {{param|"scale"|see {{code|"shape": "rectangle"}}.}}<br /> | ||
''Example:''<syntaxhighlight lang="mtmacro"> | ''Example:''<syntaxhighlight lang="mtmacro"> | ||
[h:circle = "{'shape':'circle', 'X':50, 'Y':100, 'radius':200, 'thickness':3, 'fill':0, 'sides':12,'r':45}"]</syntaxhighlight> | [h:circle = "{'shape':'circle', 'X':50, 'Y':100, 'radius':200, 'thickness':3, 'fill':0, 'sides':12,'r':45}"]</syntaxhighlight> | ||
Note that this shape can be used to easily create regular polygons, e.g. | |||
{"shape":"circle", "X":50, "Y":100, "radius":200, "sides":3, "thickness":3, "fill":0, "r":30}</syntaxhighlight> | Note that this shape can be used to easily create regular polygons, e.g. an equilateral triangle:<syntaxhighlight lang="mtmacro"> | ||
and a square (note that this square does ''not'' have the dimensions 200x200 but ~105x105 !):<syntaxhighlight lang="mtmacro"> | {"shape": "circle", "X":50, "Y":100, "radius":200, "sides":3, "thickness":3, "fill":0, "r":30}</syntaxhighlight> | ||
and a square (note that this square does ''not'' have the dimensions 200x200 but ~105x105!):<syntaxhighlight lang="mtmacro"> | |||
{"shape":"circle", "X":50, "Y":100, "radius":200, "thickness":3, "fill":0, "sides":4,"r":45}</syntaxhighlight> | {"shape":"circle", "X":50, "Y":100, "radius":200, "thickness":3, "fill":0, "sides":4,"r":45}</syntaxhighlight> | ||
… | … and so on. | ||
=== Polygon === | |||
''Required arguments'' | ''Required arguments'' | ||
{{param|"points"|[[JSON Array]] of 2 or more {{code|"x"}}, {{code|"y"}} coordinates.}} | {{param|"points"|[[JSON Array]] of 2 or more {{code|"x"}}, {{code|"y"}} coordinates.}} | ||
''Optional arguments'' | ''Optional arguments'' | ||
{{param|"close"| If {{code|1}} then | {{param|"close"| If {{code|1}}, then the polygon will be closed; otherwise, it will be left open.}} | ||
{{param|"r"|see {{code|"shape":"rectangle"}}.}} | {{param|"r"|see {{code|"shape": "rectangle"}}.}} | ||
{{param|"facing"|see {{code|"shape":"rectangle"}}.}} | {{param|"facing"|see {{code|"shape": "rectangle"}}.}} | ||
{{param|"rx"|see {{code|"shape":"rectangle"}}.}} | {{param|"rx"|see {{code|"shape": "rectangle"}}.}} | ||
{{param|"ry"|see {{code|"shape":"rectangle"}}.}} | {{param|"ry"|see {{code|"shape": "rectangle"}}.}} | ||
{{param|"fill"|see {{code|"shape":"rectangle"}}.}} | {{param|"fill"|see {{code|"shape": "rectangle"}}.}} | ||
{{param|"thickness"|see {{code|"shape":"rectangle"}}.}} | {{param|"thickness"|see {{code|"shape": "rectangle"}}.}} | ||
''Example:''<syntaxhighlight lang="mtmacro"> | ''Example:''<syntaxhighlight lang="mtmacro"> | ||
[h:polygon = "{'shape':'polygon','r':0,'close':1,'thickness':10,'points':[{'x':0,'y':0},{'x':200,'y':200},{'x':150,'y':10}]}"] </syntaxhighlight> | [h:polygon = "{'shape':'polygon','r':0,'close':1,'thickness':10,'points':[{'x':0,'y':0},{'x':200,'y':200},{'x':150,'y':10}]}"] </syntaxhighlight> | ||
|example= | |example= | ||
This example builds an array of the | This example builds an array of the objects from the above examples and feeds that array into the {{code|drawMBL()}} function: | ||
<syntaxhighlight lang="mtmacro" line> | <syntaxhighlight lang="mtmacro" line> | ||
[h:rectangle = "{'shape':'rectangle','x':50,'y':50,'w':100,'h':200,'r':45,'fill':1,'thickness':1,'scale':0}"] | [h:rectangle= "{'shape':'rectangle','x':50,'y':50,'w':100,'h':200,'r':45,'fill':1,'thickness':1,'scale':0}"] | ||
[h:cross = "{'shape':'cross','x':-50,'y':-50,'w':50,'h':100,'r':30,'fill':1,'thickness':1,'scale':2}"] | [h:cross = "{'shape':'cross','x':-50,'y':-50,'w':50,'h':100,'r':30,'fill':1,'thickness':1,'scale':2}"] | ||
[h:circle = "{'shape':'circle', 'x':50, 'y':100, 'radius':200, 'thickness':3, 'fill':0, 'sides':12,'r':45}"] | [h:circle = "{'shape':'circle', 'x':50, 'y':100, 'radius':200, 'thickness':3, 'fill':0, 'sides':12,'r':45}"] | ||
[h:polygon = "{'shape':'polygon','r':0,'close':1,'thickness':10,'points':[{'x':0,'y':0},{'x':200,'y':200},{'x':150,'y':10}]}"] | [h:polygon = "{'shape':'polygon','r':0,'close':1,'thickness':10,'points':[{'x':0,'y':0},{'x':200,'y':200},{'x':150,'y':10}]}"] | ||
[h: | [h:objectArray = json.append('', rectangle, cross, circle, polygon)] | ||
[h:drawMBL( | [h:drawMBL(objectArray)] | ||
</syntaxhighlight> | </syntaxhighlight> | ||
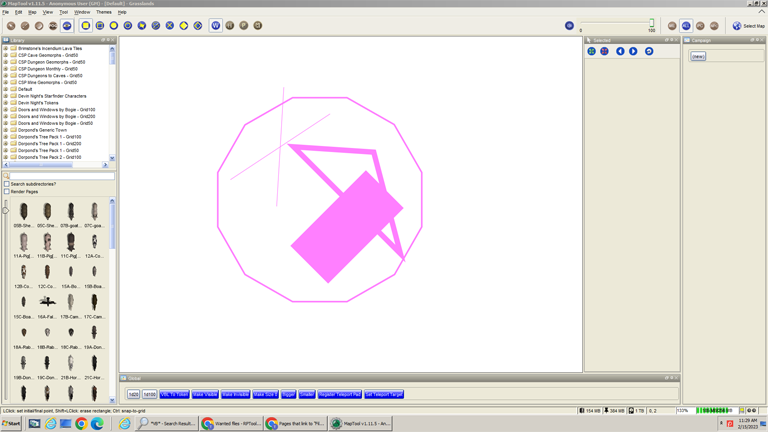
results in:<br/> | results in:<br/> | ||
[[Image:drawMBL.png]] | [[Image:drawMBL.png]] | ||
|also= | |also= | ||
Latest revision as of 23:59, 5 June 2023
drawMBL() Function
Note: This function can only be used in a Trusted Macro
Usage
drawMBL(shapeArray)This function works EXACTLY the same as eraseMBL() with the ONLY difference that drawMBL draws the shapes on the movement blocking layer and eraseMBL() erases them.
Parameters
shapeArray- A JSON Array of JSON objects, one of the latter for each MBL shape.
The shapes can be one of "rectangle", "circle", "polygon" or "cross".
Rectangle and Cross
Required arguments.
"x"- Abscissa in pixels. (aka: X-Coordinate)"y"- Ordinate in pixels. (aka: Y-Coordinate)"w"- Width in pixels. Cannot be smaller than4."h"- Height in pixels. Cannot be smaller than4.
Optional arguments:
"r"- Rotation on centre axis in degrees. Using default mathematical system:0is no rotation,+is clockwise,-is counterclockwise."facing"- Rotation on centre axis in degrees. Using the MT facing system:0will rotate the shape 90 degrees counterclockwise,+is counterclockwise,-is clockwise. When using both"r"and"facing", then"facing"takes precedence."rx"- Rotation centre offset in pixels."ry"- Rotation centre offset in pixels. When used, the centre over which the shape is rotated is positioned at the (rx,ry) coordinate. The centre defaults to the actual centre of the shape."fill"- If1, fills the rectangle; otherwise, creates empty shape."thickness"- Line thickness from2tonpixels. Lower than2or empty defaults to2. Even numbers only (odd numbers get rounded down by one). Can't be bigger than width or height."scale"- If a positive (non-zero) number is provided, will scale rectangle by that number, ie"scale": 2is double,"scale": 0.5is one-half.
Note These two shapes (cross and rectangle) are created such that the shape INCLUDING the thickness of the line will always conform to the "x", "y", "w" and "h" parameters. E.g. a 100x100px rectangle with thickness of 20 will result in a 100x100px rectangle. These are the ONLY shapes for which this check is made! Without the check, the rectangle would cover an area of 110x110px (10 on the inside and 10 on the outside of the shape). This correction is also the reason why shapes cannot be smaller than 4px and the thickness is always an even number.
Example:
[h:rectangle = "{'shape':'rectangle','x':50,'y':50,'w':100,'h':200,'r':45,'fill':1,'thickness':1,'scale':0}"]
[h:cross = "{'shape':'cross','x':-50,'y':-50,'w':50,'h':100,'r':30,'fill':1,'thickness':1,'scale':2}"]Circle
Required arguments
"x"- see"shape": "rectangle"."y"- see"shape": "rectangle"."radius"- This is the distance in pixels between the centre of the circle and its furthest point (one of its vertices, since circles are converted to polygons for performance reasons)."sides"- Specifies how many sides the polygon will have in approximating a circle, from3to100. Fewer vertices will produce better performance while using the map.
Optional arguments
"r"- see"shape": "rectangle"."facing"- see"shape": "rectangle"."rx"- see"shape": "rectangle"."ry"- see"shape": "rectangle"."fill"- see"shape": "rectangle"."thickness"- see"shape": "rectangle"."scale"- see"shape": "rectangle".
Example:
[h:circle = "{'shape':'circle', 'X':50, 'Y':100, 'radius':200, 'thickness':3, 'fill':0, 'sides':12,'r':45}"]Note that this shape can be used to easily create regular polygons, e.g. an equilateral triangle:
{"shape": "circle", "X":50, "Y":100, "radius":200, "sides":3, "thickness":3, "fill":0, "r":30}and a square (note that this square does not have the dimensions 200x200 but ~105x105!):
{"shape":"circle", "X":50, "Y":100, "radius":200, "thickness":3, "fill":0, "sides":4,"r":45}… and so on.
Polygon
Required arguments
"points"- JSON Array of 2 or more"x","y"coordinates.
Optional arguments
"close"- If1, then the polygon will be closed; otherwise, it will be left open."r"- see"shape": "rectangle"."facing"- see"shape": "rectangle"."rx"- see"shape": "rectangle"."ry"- see"shape": "rectangle"."fill"- see"shape": "rectangle"."thickness"- see"shape": "rectangle".
Example:
[h:polygon = "{'shape':'polygon','r':0,'close':1,'thickness':10,'points':[{'x':0,'y':0},{'x':200,'y':200},{'x':150,'y':10}]}"]Example
drawMBL() function:
[h:rectangle= "{'shape':'rectangle','x':50,'y':50,'w':100,'h':200,'r':45,'fill':1,'thickness':1,'scale':0}"]
[h:cross = "{'shape':'cross','x':-50,'y':-50,'w':50,'h':100,'r':30,'fill':1,'thickness':1,'scale':2}"]
[h:circle = "{'shape':'circle', 'x':50, 'y':100, 'radius':200, 'thickness':3, 'fill':0, 'sides':12,'r':45}"]
[h:polygon = "{'shape':'polygon','r':0,'close':1,'thickness':10,'points':[{'x':0,'y':0},{'x':200,'y':200},{'x':150,'y':10}]}"]
[h:objectArray = json.append('', rectangle, cross, circle, polygon)]
[h:drawMBL(objectArray)]results in: