drawVBL: Difference between revisions
Jump to navigation
Jump to search
No edit summary |
No edit summary |
||
| Line 83: | Line 83: | ||
[h:drawVBL(objectArrary)] | [h:drawVBL(objectArrary)] | ||
</source> | </source> | ||
results in: | results in:<br/> | ||
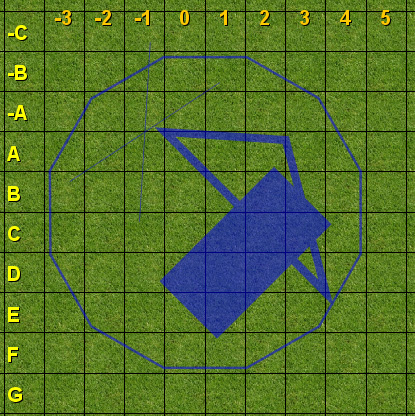
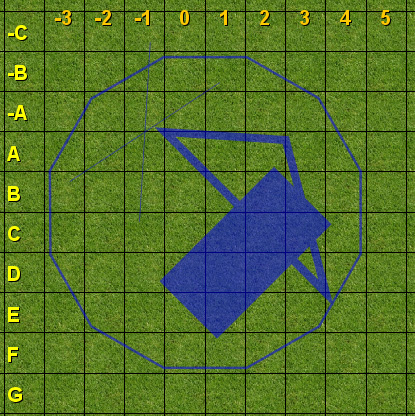
[[Image:VBL_Shapes.jpg]] | [[Image:VBL_Shapes.jpg]] | ||
Revision as of 11:29, 10 April 2013
drawVBL() Function
Note: This function can only be used in a Trusted Macro
• Introduced in version 1.3b89
This function erases Vision Blocking Layer (VBL) shapes.
Usage
drawVBL(shapesList)This function works EXACTLY the same as eraseVBL() with the ONLY difference that drawVBL draws the shapes on the vision blocking layer and eraseVBL() erases them.
Parameters
shapesList- A JSON Array of JSON objects, one of the latter for each VBL shape.
The shapes can be one of "Rectangle", "Circle", "Polygon" or "Cross".
For "shape":"Rectangle" and "shape":"Cross":
"x"- Abscissa in pixels. (aka: X-Coordinate)"y"- Ordinate in pixels. (aks: Y-Coordinate)"w"- Width in pixels."h"- Height in pixels."r"- Rotation on centre axis in degrees, clockwise. Using default mathematical system: '0' is no rotation, + is clockwise, - is counterclockwise. Optional."facing"- Rotation on centre axis in degrees, clockwise. Using the MT facing system: '0' will rotate the shape 90 degrees anticlockwise, + is counterclockwise, - is clockwise. When using both 'r' and 'facing', then 'facing' takes precedence. Optional."rx"- Rotation centre offset in pixels. Optional."ry"- Rotation centre offset in pixels. When used the centre over which the shape is rotated is positioned at the rx,ry coordinate. The centre defaults to the actual centre of the shape. Optional."fill"- If1fills rectangle, otherwise creates empty shape. Optional."thickness"- Line thickness from2tonpixels. Lower than2or empty defaults to2. Even numbers only (odd numbers get rounded down by one). Can't be bigger than width or height. Optional."scale"- If provided number not0, will scale rectangle byx, ie scale:2is double, scale:0.5is half. Optional.
- Example:
[h:rectangle = "{'shape':'rectangle','x':50,'y':50,'w':100,'h':200,'r':45,'fill':1,'thickness':1,'scale':0}"] [h:cross = "{'shape':'cross','x':-50,'y':-50,'w':50,'h':100,'r':30,'fill':1,'thickness':1,'scale':2}"]
For "shape":"Circle":
"x"- see"shape":"rectangle"."y"- see"shape":"rectangle"."radius"- In pixels."sides"- Specifies how many sides the polygon will have to approximate a circle, from3to100. Optional."r"- see"shape":"rectangle". Optional."facing"- see"shape":"rectangle". Optional."rx"- see"shape":"rectangle". Optional."ry"- see"shape":"rectangle". Optional."fill"- see"shape":"rectangle". Optional."thickness"- see"shape":"rectangle". Optional."scale"- see"shape":"rectangle". Optional.
- Example:
[h:circle = "{'shape':'circle', 'X':50, 'Y':100, 'radius':200, 'thickness':3, 'fill':0, 'sides':12,'r':45}"] - Note that this shape can be used to easily create regular polygons, e.g. a triangle:
{"shape":"circle", "X":50, "Y":100, "radius":200, "sides":3, "thickness":3, "fill":0, "r":30} - and a quare:
{"shape":"circle", "X":50, "Y":100, "radius":200, "thickness":3, "fill":0, "sides":4,"r":45}
For "shape":"Polygon":
"points"- JSON Array of 2 or more"x","y"coordinates."close"- If1then it will close the polygon otherwise it will leave it open. Optional."r"- see"shape":"rectangle". Optional."facing"- see"shape":"rectangle". Optional."rx"- see"shape":"rectangle". Optional."ry"- see"shape":"rectangle". Optional."fill"- see"shape":"rectangle". Optional."thickness"- see"shape":"rectangle". Optional."scale"- see"shape":"rectangle". Optional.
- Example:
[h:polygon = "{'shape':'polygon','r':0,'close':1,'thickness':10,'points':[{'x':0,'y':0},{'x':200,'y':200},{'x':150,'y':10}]}"]
Example
This example buildS an array of the object from the above examples and then feeds that array into the drawVBL function

[h:rectangle = "{'shape':'rectangle','x':50,'y':50,'w':100,'h':200,'r':45,'fill':1,'thickness':1,'scale':0}"]
[h:cross = "{'shape':'cross','x':-50,'y':-50,'w':50,'h':100,'r':30,'fill':1,'thickness':1,'scale':2}"]
[h:circle = "{'shape':'circle', 'X':50, 'Y':100, 'radius':200, 'thickness':3, 'fill':0, 'sides':12,'r':45}"]
[h:polygon = "{'shape':'polygon','r':0,'close':1,'thickness':10,'points':[{'x':0,'y':0},{'x':200,'y':200},{'x':150,'y':10}]}"]
[h:objectArrary = json.append('',rectangle, cross, circle, polygon)]
[h:drawVBL(objectArrary)]results in: