createMacro: Difference between revisions
Jump to navigation
Jump to search
Verisimilar (talk | contribs) No edit summary |
No edit summary |
||
| Line 20: | Line 20: | ||
{{param|command|The command to run when the macro button is clicked, or the macro is called.}} | {{param|command|The command to run when the macro button is clicked, or the macro is called.}} | ||
{{param|props|A [[String Property List]] or [[JSON object]] containing the properties for the button. | {{param|props|A [[String Property List]] or [[JSON object]] containing the properties for the button. | ||
** {{code|applyToSelected}} - Should the macro be applied to the selected tokens. | |||
** {{code|autoExec}} - If the macro will be automatically executed when the button is clicked, accepts {{true}} or {{false}}. | ** {{code|autoExec}} - If the macro will be automatically executed when the button is clicked, accepts {{true}} or {{false}}. | ||
** {{code|color}} - The name of the color for the button. | ** {{code|color}} - The name of the color for the button. | ||
** {{code|command}} - The command for the macro (only when using JSON version of function). | |||
** {{code|fontColor}} - The name of the font color for the button. | ** {{code|fontColor}} - The name of the font color for the button. | ||
** {{code|fontSize}} - The size of the font for the button. | |||
** {{code|includeLabel}} - If the label will be output when the button is clicked. Accepts {{true}} or {{false}}. | ** {{code|includeLabel}} - If the label will be output when the button is clicked. Accepts {{true}} or {{false}}. | ||
** {{code|group}} - The name of the group that the button belongs to. | ** {{code|group}} - The name of the group that the button belongs to. | ||
** {{code|sortBy}} - The sort by value of the macro button. | ** {{code|sortBy}} - The sort by value of the macro button. | ||
** {{code| | ** {{code|label}} - The label for the button. | ||
** {{code|minWidth}} - The minimum width of the | ** {{code|maxWidth}} - The maximum width of the button. | ||
{{ | ** {{code|minWidth}} - The minimum width of the button. | ||
** {{code|playerEditable}} - Is the button player editable, accepts {{true}} or {{false}}. | |||
** {{code|tooltip}} - The tool tip for the macro button. | |||
** {{code|compare}} - Takes a [[JSON array]] which can contain one or more of the following keywords (only usable with JSON version of the function). | |||
*** {{code|applyToSelected}} - Use the macro applyToSelected for common macro comparisons. | |||
*** {{code|autoExec}} - Use the macro autoExec for common macro comparisons. | |||
*** {{code|command}} - Use the macro command for common macro comparisons. | |||
*** {{code|group}} - Use the macro group for common macro comparisons. | |||
*** {{code|includeLabel}} - Use the macro includeLabel for common macro comparisons. | |||
*** {{code|sortPrefix}} - Use the macro sortPrefix for common macro comparisons. }} | |||
|example= | |example= | ||
Revision as of 02:42, 24 March 2009
This article is a stub, you can help the RPTools Wiki project by contributing content to expand this article.
This article needs: Examples using the new functionality.
createMacro() Function
• Introduced in version 1.3b48
Creates a macro button for the Current Token and returns the index of the newly created button.
Usage
createMacro(label, command)createMacro(label, command, props)createMacro(label, command, props, delim)Parameters
label- The label for the macro button.command- The command to run when the macro button is clicked, or the macro is called.props- A String Property List or JSON object containing the properties for the button.applyToSelected- Should the macro be applied to the selected tokens.autoExec- If the macro will be automatically executed when the button is clicked, acceptstrue(1) orfalse(0).color- The name of the color for the button.command- The command for the macro (only when using JSON version of function).fontColor- The name of the font color for the button.fontSize- The size of the font for the button.includeLabel- If the label will be output when the button is clicked. Acceptstrue(1) orfalse(0).group- The name of the group that the button belongs to.sortBy- The sort by value of the macro button.label- The label for the button.maxWidth- The maximum width of the button.minWidth- The minimum width of the button.playerEditable- Is the button player editable, acceptstrue(1) orfalse(0).tooltip- The tool tip for the macro button.compare- Takes a JSON array which can contain one or more of the following keywords (only usable with JSON version of the function).applyToSelected- Use the macro applyToSelected for common macro comparisons.autoExec- Use the macro autoExec for common macro comparisons.command- Use the macro command for common macro comparisons.group- Use the macro group for common macro comparisons.includeLabel- Use the macro includeLabel for common macro comparisons.sortPrefix- Use the macro sortPrefix for common macro comparisons.
Example
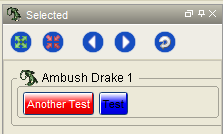
[createMacro("Test", "this is a test", "autoExec=true;color=blue", ";") ]
[createMacro("Another Test", "this is a test", "autoExec=true;color=red;fontColor=white", ";") ]Will create the following buttons on the current token.

Version Changes
- 1.3b49 - Added
jsondelimiter option.