drawVBL: Difference between revisions
No edit summary |
No edit summary |
||
| Line 19: | Line 19: | ||
The shapes can be one of {{code|"Rectangle"}}, {{code|"Circle"}}, {{code|"Polygon"}} or {{code|"Cross"}}. | The shapes can be one of {{code|"Rectangle"}}, {{code|"Circle"}}, {{code|"Polygon"}} or {{code|"Cross"}}. | ||
'''Shape - Rectangle and Cross'''<br /> | |||
''Required arguments.'' | |||
{{param|"x"|Abscissa in pixels. (aka: X-Coordinate)}} | {{param|"x"|Abscissa in pixels. (aka: X-Coordinate)}} | ||
{{param|"y"|Ordinate in pixels. (aks: Y-Coordinate)}} | {{param|"y"|Ordinate in pixels. (aks: Y-Coordinate)}} | ||
{{param|"w"|Width in pixels. Cannot be smaller then 4}} | {{param|"w"|Width in pixels. Cannot be smaller then 4}} | ||
{{param|"h"|Height in pixels. Cannot be smaller then 4}} | {{param|"h"|Height in pixels. Cannot be smaller then 4}} | ||
{{param|"r"|Rotation on centre axis in degrees, clockwise. Using default mathematical system: '0' is no rotation, + is clockwise, - is counterclockwise. | ''Optional arguments'' | ||
{{param|"facing"|Rotation on centre axis in degrees, clockwise. Using the MT facing system: '0' will rotate the shape 90 degrees anticlockwise, + is counterclockwise, - is clockwise. When using both 'r' and 'facing', then 'facing' takes precedence. | {{param|"r"|Rotation on centre axis in degrees, clockwise. Using default mathematical system: '0' is no rotation, + is clockwise, - is counterclockwise. }} | ||
{{param|"rx"|Rotation centre offset in pixels. | {{param|"facing"|Rotation on centre axis in degrees, clockwise. Using the MT facing system: '0' will rotate the shape 90 degrees anticlockwise, + is counterclockwise, - is clockwise. When using both 'r' and 'facing', then 'facing' takes precedence.}} | ||
{{param|"ry"|Rotation centre offset in pixels. When used the centre over which the shape is rotated is positioned at the rx,ry coordinate. The centre defaults to the actual centre of the shape. | {{param|"rx"|Rotation centre offset in pixels.}} | ||
{{param|"fill"|If {{code|1}} fills rectangle, otherwise creates empty shape. | {{param|"ry"|Rotation centre offset in pixels. When used the centre over which the shape is rotated is positioned at the rx,ry coordinate. The centre defaults to the actual centre of the shape.}} | ||
{{param|"thickness"|Line thickness from {{code|2}} to {{code|n}} pixels. Lower than {{code|2}} or empty defaults to {{code|2}}. Even numbers only (odd numbers get rounded down by one). Can't be bigger than width or height. | {{param|"fill"|If {{code|1}} fills rectangle, otherwise creates empty shape.}} | ||
{{param|"scale"|If provided number not {{code|0}}, will scale rectangle by {{code|x}}, ie scale: {{code|2}} is double, scale: {{code|0.5}} is half. ''' | {{param|"thickness"|Line thickness from {{code|2}} to {{code|n}} pixels. Lower than {{code|2}} or empty defaults to {{code|2}}. Even numbers only (odd numbers get rounded down by one). Can't be bigger than width or height.}} | ||
{{param|"scale"|If provided number not {{code|0}}, will scale rectangle by {{code|x}}, ie scale: {{code|2}} is double, scale: {{code|0.5}} is half.}}<br /> | |||
'''Note''' These two shapes (cross and rectangle) are created such that the shape INCLUDING the thickness of the line is always conform the x,y,w,h parameters. E.g. a 100x100px rectangle with {{code|thickness}} 20 will result in a 100x100px rectangle. These are the ONLY shapes for which this check is made! Without the check the rectangle would cover an area of 110x110px (10 on the inside and 10 on the outside of the shape). This correction is also the reason why shapes cannot be smaller then 4px and the thickness is alway even. <br /> | |||
: Example:<source lang="mtmacro"> | : Example:<source lang="mtmacro"> | ||
[h:rectangle = "{'shape':'rectangle','x':50,'y':50,'w':100,'h':200,'r':45,'fill':1,'thickness':1,'scale':0}"] | [h:rectangle = "{'shape':'rectangle','x':50,'y':50,'w':100,'h':200,'r':45,'fill':1,'thickness':1,'scale':0}"] | ||
| Line 37: | Line 41: | ||
[h:cross = "{'shape':'cross','x':-50,'y':-50,'w':50,'h':100,'r':30,'fill':1,'thickness':1,'scale':2}"] | [h:cross = "{'shape':'cross','x':-50,'y':-50,'w':50,'h':100,'r':30,'fill':1,'thickness':1,'scale':2}"] | ||
</source><br /> | </source><br /> | ||
'''Shape - Circle'''<br /> | |||
''Required arguments'' | |||
{{param|"x"|see {{code|"shape":"rectangle"}}.}} | {{param|"x"|see {{code|"shape":"rectangle"}}.}} | ||
{{param|"y"|see {{code|"shape":"rectangle"}}.}} | {{param|"y"|see {{code|"shape":"rectangle"}}.}} | ||
{{param|"radius"|In pixels.}} | {{param|"radius"|In pixels.}} | ||
{{param|"sides"|Specifies how many sides the polygon will have to approximate a circle, from {{code|3}} to {{code|100}}. | {{param|"sides"|Specifies how many sides the polygon will have to approximate a circle, from {{code|3}} to {{code|100}}.}} | ||
{{param|"r"|see {{code|"shape":"rectangle"}}. | ''Optional arguments'' | ||
{{param|"facing"|see {{code|"shape":"rectangle"}}. | {{param|"r"|see {{code|"shape":"rectangle"}}.}} | ||
{{param|"rx"|see {{code|"shape":"rectangle"}}. | {{param|"facing"|see {{code|"shape":"rectangle"}}.}} | ||
{{param|"ry"|see {{code|"shape":"rectangle"}}. | {{param|"rx"|see {{code|"shape":"rectangle"}}.}} | ||
{{param|"fill"|see {{code|"shape":"rectangle"}}. | {{param|"ry"|see {{code|"shape":"rectangle"}}.}} | ||
{{param|"thickness"|see {{code|"shape":"rectangle"}}. | {{param|"fill"|see {{code|"shape":"rectangle"}}.}} | ||
{{param|"scale"|see {{code|"shape":"rectangle"}}. | {{param|"thickness"|see {{code|"shape":"rectangle"}}.}} | ||
{{param|"scale"|see {{code|"shape":"rectangle"}}.}}<br /><br /> | |||
: Example:<source lang="mtmacro"> | : Example:<source lang="mtmacro"> | ||
[h:circle = "{'shape':'circle', 'X':50, 'Y':100, 'radius':200, 'thickness':3, 'fill':0, 'sides':12,'r':45}"]</source> | [h:circle = "{'shape':'circle', 'X':50, 'Y':100, 'radius':200, 'thickness':3, 'fill':0, 'sides':12,'r':45}"]</source> | ||
| Line 59: | Line 65: | ||
'''Shape - Polygon'''<br /> | |||
''Required arguments'' | |||
{{param|"points"|[[JSON Array]] of 2 or more {{code|"x"}}, {{code|"y"}} coordinates.}}<br /> | {{param|"points"|[[JSON Array]] of 2 or more {{code|"x"}}, {{code|"y"}} coordinates.}}<br /> | ||
{{param|"close"| If {{code|1}} then it will close the polygon otherwise it will leave it open. | ''Optional arguments'' | ||
{{param|"r"|see {{code|"shape":"rectangle"}}. | {{param|"close"| If {{code|1}} then it will close the polygon otherwise it will leave it open.}} | ||
{{param|"facing"|see {{code|"shape":"rectangle"}}. | {{param|"r"|see {{code|"shape":"rectangle"}}.}} | ||
{{param|"rx"|see {{code|"shape":"rectangle"}}. | {{param|"facing"|see {{code|"shape":"rectangle"}}.}} | ||
{{param|"ry"|see {{code|"shape":"rectangle"}}. | {{param|"rx"|see {{code|"shape":"rectangle"}}.}} | ||
{{param|"fill"|see {{code|"shape":"rectangle"}}. | {{param|"ry"|see {{code|"shape":"rectangle"}}.}} | ||
{{param|"thickness"|see {{code|"shape":"rectangle"}}. | {{param|"fill"|see {{code|"shape":"rectangle"}}.}} | ||
{{param|"scale"|see {{code|"shape":"rectangle"}}. | {{param|"thickness"|see {{code|"shape":"rectangle"}}.}} | ||
{{param|"scale"|see {{code|"shape":"rectangle"}}.}}<br /><br /> | |||
: Example:<source lang="mtmacro"> | : Example:<source lang="mtmacro"> | ||
[h:polygon = "{'shape':'polygon','r':0,'close':1,'thickness':10,'points':[{'x':0,'y':0},{'x':200,'y':200},{'x':150,'y':10}]}"] </source><br /> | [h:polygon = "{'shape':'polygon','r':0,'close':1,'thickness':10,'points':[{'x':0,'y':0},{'x':200,'y':200},{'x':150,'y':10}]}"] </source><br /> | ||
| Line 85: | Line 93: | ||
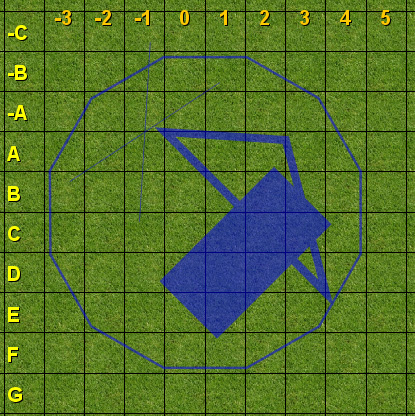
results in:<br/> | results in:<br/> | ||
[[Image:VBL_Shapes.jpg]] | [[Image:VBL_Shapes.jpg]] | ||
|also= | |also= | ||
Revision as of 12:20, 10 April 2013
drawVBL() Function
Note: This function can only be used in a Trusted Macro
Usage
drawVBL(shapesList)This function works EXACTLY the same as eraseVBL() with the ONLY difference that drawVBL draws the shapes on the vision blocking layer and eraseVBL() erases them.
Parameters
shapesList- A JSON Array of JSON objects, one of the latter for each VBL shape.
The shapes can be one of "Rectangle", "Circle", "Polygon" or "Cross".
Shape - Rectangle and Cross
Required arguments.
"x"- Abscissa in pixels. (aka: X-Coordinate)"y"- Ordinate in pixels. (aks: Y-Coordinate)"w"- Width in pixels. Cannot be smaller then 4"h"- Height in pixels. Cannot be smaller then 4
Optional arguments
"r"- Rotation on centre axis in degrees, clockwise. Using default mathematical system: '0' is no rotation, + is clockwise, - is counterclockwise."facing"- Rotation on centre axis in degrees, clockwise. Using the MT facing system: '0' will rotate the shape 90 degrees anticlockwise, + is counterclockwise, - is clockwise. When using both 'r' and 'facing', then 'facing' takes precedence."rx"- Rotation centre offset in pixels."ry"- Rotation centre offset in pixels. When used the centre over which the shape is rotated is positioned at the rx,ry coordinate. The centre defaults to the actual centre of the shape."fill"- If1fills rectangle, otherwise creates empty shape."thickness"- Line thickness from2tonpixels. Lower than2or empty defaults to2. Even numbers only (odd numbers get rounded down by one). Can't be bigger than width or height."scale"- If provided number not0, will scale rectangle byx, ie scale:2is double, scale:0.5is half.
Note These two shapes (cross and rectangle) are created such that the shape INCLUDING the thickness of the line is always conform the x,y,w,h parameters. E.g. a 100x100px rectangle with thickness 20 will result in a 100x100px rectangle. These are the ONLY shapes for which this check is made! Without the check the rectangle would cover an area of 110x110px (10 on the inside and 10 on the outside of the shape). This correction is also the reason why shapes cannot be smaller then 4px and the thickness is alway even.
- Example:
[h:rectangle = "{'shape':'rectangle','x':50,'y':50,'w':100,'h':200,'r':45,'fill':1,'thickness':1,'scale':0}"] [h:cross = "{'shape':'cross','x':-50,'y':-50,'w':50,'h':100,'r':30,'fill':1,'thickness':1,'scale':2}"]
Shape - Circle
Required arguments
"x"- see"shape":"rectangle"."y"- see"shape":"rectangle"."radius"- In pixels."sides"- Specifies how many sides the polygon will have to approximate a circle, from3to100.
Optional arguments
"r"- see"shape":"rectangle"."facing"- see"shape":"rectangle"."rx"- see"shape":"rectangle"."ry"- see"shape":"rectangle"."fill"- see"shape":"rectangle"."thickness"- see"shape":"rectangle"."scale"- see"shape":"rectangle".
- Example:
[h:circle = "{'shape':'circle', 'X':50, 'Y':100, 'radius':200, 'thickness':3, 'fill':0, 'sides':12,'r':45}"] - Note that this shape can be used to easily create regular polygons, e.g. a triangle:
{"shape":"circle", "X":50, "Y":100, "radius":200, "sides":3, "thickness":3, "fill":0, "r":30} - and a quare:
{"shape":"circle", "X":50, "Y":100, "radius":200, "thickness":3, "fill":0, "sides":4,"r":45}
Shape - Polygon
Required arguments
"points"- JSON Array of 2 or more"x","y"coordinates.
Optional arguments
"close"- If1then it will close the polygon otherwise it will leave it open."r"- see"shape":"rectangle"."facing"- see"shape":"rectangle"."rx"- see"shape":"rectangle"."ry"- see"shape":"rectangle"."fill"- see"shape":"rectangle"."thickness"- see"shape":"rectangle"."scale"- see"shape":"rectangle".
- Example:
[h:polygon = "{'shape':'polygon','r':0,'close':1,'thickness':10,'points':[{'x':0,'y':0},{'x':200,'y':200},{'x':150,'y':10}]}"]
Example
[h:rectangle = "{'shape':'rectangle','x':50,'y':50,'w':100,'h':200,'r':45,'fill':1,'thickness':1,'scale':0}"]
[h:cross = "{'shape':'cross','x':-50,'y':-50,'w':50,'h':100,'r':30,'fill':1,'thickness':1,'scale':2}"]
[h:circle = "{'shape':'circle', 'X':50, 'Y':100, 'radius':200, 'thickness':3, 'fill':0, 'sides':12,'r':45}"]
[h:polygon = "{'shape':'polygon','r':0,'close':1,'thickness':10,'points':[{'x':0,'y':0},{'x':200,'y':200},{'x':150,'y':10}]}"]
[h:objectArrary = json.append('',rectangle, cross, circle, polygon)]
[h:drawVBL(objectArrary)]results in: