tooltip (roll option): Difference between revisions
Bubblobill (talk | contribs) (Rewrote it to make more sense and added some notes and another example) |
Bubblobill (talk | contribs) (Added example of roll your own tooltip) |
||
| Line 5: | Line 5: | ||
Evaluates the body of the roll (the text after the ':' ) and displays the evaluation steps (like the [[expanded (roll option)|expanded roll option]]) in a tool-tip attached to the string argument. | Evaluates the body of the roll (the text after the ':' ) and displays the evaluation steps (like the [[expanded (roll option)|expanded roll option]]) in a tool-tip attached to the string argument. | ||
Where no string argument is provided the tool-tip is attached to the <u>result</u> of the roll. | |||
Where no string argument is provided the tool-tip is attached to the result of the roll. | |||
Hovering over the result causes the tool-tip to be displayed. | Hovering over the result causes the tool-tip to be displayed. | ||
| Line 15: | Line 13: | ||
#Subsequent roll options may over-ride the tool-tip option. Do not combine with other formatting roll options such as expanded, result, or unformatted. | #Subsequent roll options may over-ride the tool-tip option. Do not combine with other formatting roll options such as expanded, result, or unformatted. | ||
#The string argument may contain HTML but the results may not be what you expect. | #The string argument may contain HTML but the results may not be what you expect. | ||
#If you want control over the tooltip contents you will need to create your own (see last example) | |||
===Examples:=== | ===Examples:=== | ||
| Line 29: | Line 28: | ||
[[Image:2Plus2T.png]] | [[Image:2Plus2T.png]] | ||
'''With silly string argument''' | '''With silly string argument''' | ||
| Line 39: | Line 37: | ||
<nowiki></div></nowiki> | <nowiki></div></nowiki> | ||
[[File:image.png|none|thumb|534x534px|Silly tooltip example]] | [[File:image.png|none|thumb|534x534px|Silly tooltip example]]'''Roll Your Own Tool-tip''' | ||
Use the title attribute of a span tag to create a tooltip in HTML. | |||
Simple | |||
<nowiki><span title="This is the tooltip content">This is the thing you hover over</span></nowiki> | |||
[[File:simpleHTMLtooltip.png]] | |||
Silly and contrived | |||
[h: nDice = 8] | |||
[h: tDice = 8] | |||
[h, code:{ | |||
[tiptext = strformat('<html> | |||
<nowiki><table border=0 cellpadding=2 bgcolor=#e00></nowiki> | |||
<nowiki><tr></nowiki><nowiki><td></nowiki> | |||
<nowiki><table cellspacing=1 cellpadding=1 bgcolor=orange></nowiki> | |||
<nowiki><caption bgcolor=blue color=white>Result</caption></nowiki> | |||
')] | |||
[total = 0] | |||
[for(d, 1, nDice), code:{ | |||
[dRoll = roll(d, tDice)] | |||
[total = total + dRoll] | |||
[bg = if(eq(math.mod(d, 2), 0), "#ffa", "#faf")] | |||
[fg = if(eq(math.mod(d, 2), 0), "#090", "#009")] | |||
[tiptext = strformat('%{tiptext}<nowiki><tr bgcolor=%{bg} color=%{fg}></nowiki><nowiki><th>%{d}d%{tDice}</th></nowiki><nowiki><td></nowiki>%{dRoll}<nowiki></td></nowiki><nowiki></tr></nowiki>')] | |||
}] | |||
[tipText = strformat('%{tiptext}<nowiki><tr style=&#32;border-top:3px solid black;&#32; bgcolor=white color=navy></nowiki><nowiki><th>Total</th></nowiki><nowiki><td></nowiki>%{total}<nowiki></td></nowiki><nowiki></tr></nowiki><nowiki></table></nowiki><nowiki></td></nowiki><nowiki></tr></nowiki><nowiki></table></nowiki><nowiki></html></nowiki>')] | |||
}] | |||
[r: tooltip = strformat('<nowiki><span style="background:#e80; color:#fec; display:block; font-size:3em; text-align:center; width: 300px;" title="%{tipText}">&</nowiki>#9755; Hover <nowiki>&</nowiki>#9754;<nowiki></span></nowiki>')] | |||
[[File:OTT-Tooltip.png]] | |||
[[Category:Roll Option]] | [[Category:Roll Option]] | ||
[[Category:Display Roll Option]] | [[Category:Display Roll Option]] | ||
Revision as of 16:25, 21 May 2023
This article is a stub, you can help the RPTools Wiki project by contributing content to expand this article.
[ ] Tool-tip Rolls
[t: ], [tooltip: ], [t("String"): ], [tooltip("String"): ]
Evaluates the body of the roll (the text after the ':' ) and displays the evaluation steps (like the expanded roll option) in a tool-tip attached to the string argument.
Where no string argument is provided the tool-tip is attached to the result of the roll.
Hovering over the result causes the tool-tip to be displayed.
Notes:
- Subsequent roll options may over-ride the tool-tip option. Do not combine with other formatting roll options such as expanded, result, or unformatted.
- The string argument may contain HTML but the results may not be what you expect.
- If you want control over the tooltip contents you will need to create your own (see last example)
Examples:
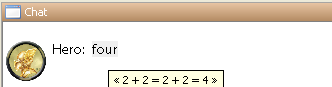
With string argument
[t("four"): 2 + 2] produces.
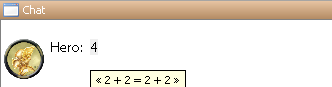
Without string argument
For example [t: 2 + 2] produces.
With silly string argument
<div style="background:#fcf; border: 1px solid red; padding:8px;">
[h: href = macroLinkText("numberInput@this")]
[t('<a style=" background:#3a3; font-weight:700; font-size:2em;" color=lime size=6 href="'+href+'">Link</a>'):href]
</div>

Roll Your Own Tool-tip
Use the title attribute of a span tag to create a tooltip in HTML.
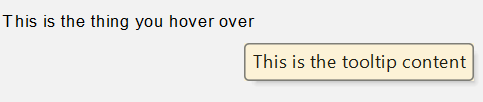
Simple
<span title="This is the tooltip content">This is the thing you hover over</span>
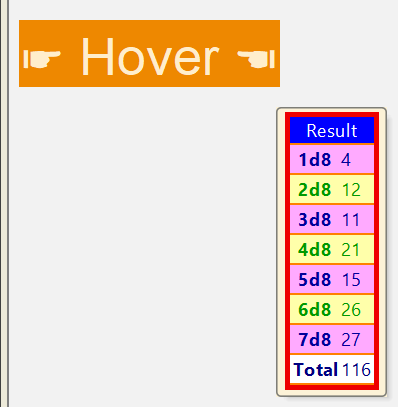
Silly and contrived
[h: nDice = 8]
[h: tDice = 8]
[h, code:{
[tiptext = strformat('<html>
<table border=0 cellpadding=2 bgcolor=#e00>
<tr><td>
<table cellspacing=1 cellpadding=1 bgcolor=orange>
<caption bgcolor=blue color=white>Result</caption>
')]
[total = 0]
[for(d, 1, nDice), code:{
[dRoll = roll(d, tDice)]
[total = total + dRoll]
[bg = if(eq(math.mod(d, 2), 0), "#ffa", "#faf")]
[fg = if(eq(math.mod(d, 2), 0), "#090", "#009")]
[tiptext = strformat('%{tiptext}<tr bgcolor=%{bg} color=%{fg}><th>%{d}d%{tDice}</th><td>%{dRoll}</td></tr>')]
}]
[tipText = strformat('%{tiptext}<tr style= border-top:3px solid black;  bgcolor=white color=navy><th>Total</th><td>%{total}</td></tr></table></td></tr></table></html>')]
}]
[r: tooltip = strformat('<span style="background:#e80; color:#fec; display:block; font-size:3em; text-align:center; width: 300px;" title="%{tipText}">☛ Hover ☚</span>')]