Creation of Add-on libraries: Difference between revisions
m (Added the last section, "Things still to do".) |
m (Fixed blanks lines) |
||
| Line 228: | Line 228: | ||
All properties are saved in the {{code|library/properties}} directory. These are saved with the names {{code|prop_''number''.txt}} and a mapping file {{code|prop_file_map.txt|}} is created to map these. (This may change slightly as the data access API evolves.) | All properties are saved in the {{code|library/properties}} directory. These are saved with the names {{code|prop_''number''.txt}} and a mapping file {{code|prop_file_map.txt|}} is created to map these. (This may change slightly as the data access API evolves.) | ||
{{Note|After doing the above you should REALLY take the opportunity to source control your add-on...}} | {{Note|After doing the above you should REALLY take the opportunity to source control your add-on...}} | ||
=== Things still to be addressed. === | === Things still to be addressed. === | ||
Revision as of 02:13, 7 July 2023
This article is a stub, you can help the RPTools Wiki project by contributing content to expand this article.
MapTool 1.11 introduced add-on libraries which are intended to be an easier to work with replacement for Library Tokens while also offering a lot more functionality.
Library Tokens will still function the way that they currently do in MapTool 1.11 and future versions, but will not be getting a lot of the new features that add-on libraries will get, so it is recommended that framework developers transition to add-on libraries if supporting MapTool 1.11 and above.
An example add-on library for examination and testing is available at https://github.com/cwisniew/test-maptool-add-on-lib
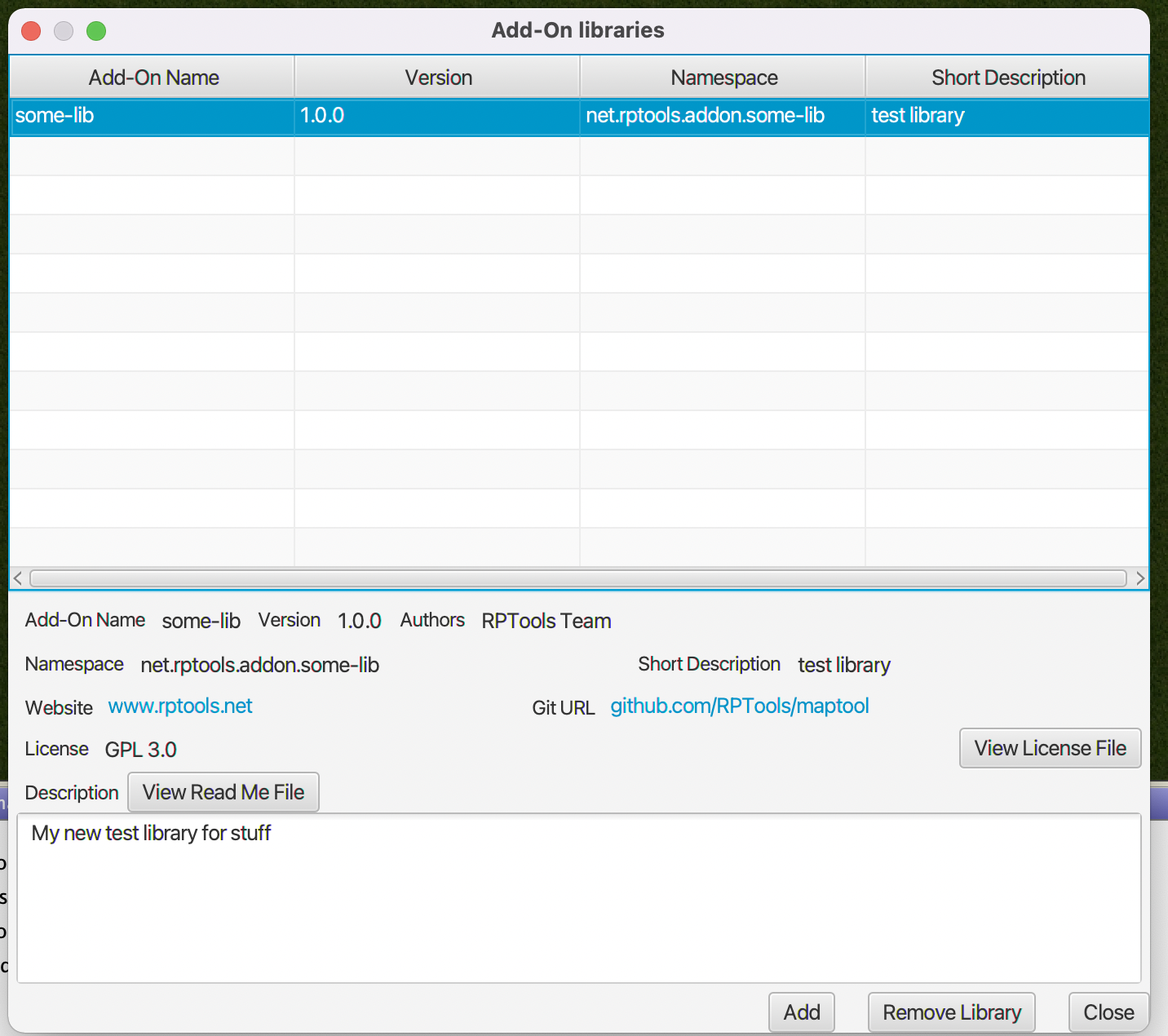
Managing the Add-On Libraries for Your Campaign
The dialog to manage the add-on libraries for your campaign can be reached using the File > Add On Libraries... menu option.

This dialog can be used to add or remove add-on libraries, view the details of all add-ons in the campaign and view their license/read me files.
Drag and Drop
As of MapTool 1.12, add-on libraries can be dragged and dropped onto the map from your system's file explorer. This will either add the add-on library to the campaign or replace it if it is already in the campaign.
Format of add-on library files
Add-on libraries can be shared in a .mtlib file. This file is a zip file with a specific structure and content. You can import these libraries with the File > Add On Libraries... menu option.
| File / Directory name | Description | |
library.json |
Configuration information for the add-on library | |
mts_properties.json |
Properties for macro script functions in the add-on library | |
events.json |
Events definition for events supported by the add-on library | |
library/ |
Contents of the add-on library | |
library/public/ |
Contents of the library that are accessible via lib:// URI |
|
library/mtscript/ |
Directory containing the macro Script files for the add-on library. | |
library/mtscript/public/ |
Directory containing the macro Script files that can be called via [macro(): ] outside of the add-on library. |
Configuration File Format: library.json
{
"name": "test-library",
"version": "1.0.0",
"website": "www.rptools.net",
"gitUrl": "github.com/RPTools/test-library",
"authors": [ "RPTools Team" ],
"license": "GPL 3.0",
"namespace": "net.rptools.maptool.test-library",
"description": "My new test library for stuff",
"shortDescription": "test library",
"allowsUriAccess": true,
"readMeFile": "readme.md",
"licenseFile": "license.txt",
"requires": [
"net.rptools.maptool.lib.tokens"
],
"exports": [
"/somedir/",
"/someotherdir/somefile.js"
]
}| Name | Description | Required | Notes |
name |
The name of the add-on. | Yes | - |
website |
The website for your add-on. | No | - |
gitUrl |
The url for the git source repository. | No | - |
authors |
An array of the authors of the add-on. | Yes | - |
license |
The name or short description of the license. | No | - |
namespace |
The namespace of the add-on. | Yes | - |
description |
The description of the add-on. | No | - |
shortDescription |
The short description of the add-on. | Yes | - |
allowsUriAccess |
Should add-on allow URI access to contents. | No | - |
readMeFile |
The path to the readme file for the add-on.
Can be plain text or GitHub-Flavored Markdown. || No || - | ||
licenseFile |
The path to the license file for the add-on. | No | - |
requires |
An array of the add-ons that are prerequisites (namespaces). | No | Added in 1.13 |
exports |
An array of directories and files that are exported to other add-ons. | No | Added in 1.13 |
The readMeFile and licenseFile can be plain text, HTML, or GitHub-Flavored Markdown (GFM).
These can be viewed from the Add-on Library dialog.
Events File Format: events.json
This configuration file controls which files are executed for which events.
{
"events": [
{ "name": "onFirstInit", "mts": "onFirstInit" },
{ "name": "onInit", "mts": "onInit"},
{ "name": "onFirstInit", "js": "/js/onFirstInit" },
{ "name": "onInit", "js": "/js/onInit"}
],
"legacyEvents": [
{ "name": "onInitiativeChangeRequest", "mts": "onInitiativeChangeRequest" },
{ "name": "onInitiativeChange", "mts": "onInitiativeChange" },
{ "name": "onTokenMove", "mts": "onTokenMove" },
{ "name": "onMultipleTokensMove", "mts": "onMultipleTokensMove"}
]
}Add-ons do not respond to the onCampaignLoad event. Instead they have 2 new events:
onFirstInit- This is called only once, when the add-on is first added to the campaign. Add the same add-on a second time (overwriting the existing one) and it will not be called again unless the add-on is removed first.
onInit- This is called every time the campaign is loaded (including after the initial onFirstInit event), similar to howonCampaignLoadis called on Library Tokens. It's also called on the client when the campaign is sent to the client on the initial connection.
As of 1.13, the onFirstInit and onInit events can specify a JavaScript file to run. Unlike the MTS script, you must specify the full path to the file. If you have an entry for both MTS and JavaScript, the JavaScript script will be run first.
The other events must be in the legacyEvents section. As the name implies, these events are now considered to be legacy events. New events will be added in the future to replace these (these will not be removed).
Currently, only macro scripts are supported for legacyEvents; in the future, JavaScript scripts will also be supported.
MTScript macros
The library/public directory is only exposed via the lib:// URI if allowsUriAccess is set (see the configuration file discussion, above).
MTScript macros must all end with the file extension .mts to be recognized.
Only MTScript files in library/mtscript/public can be called using [macro():] from outside of the add-on.
The path of the file becomes the macro name for the [macro():] call.
The namespace of the add-on library is used for the @ portion (the "location" of the macro).
Add-on libraries support both public and private macro functions. Public macro functions must reside in the library/mtscript/public and can be called from anywhere (chat, other add-ons, Library Tokens, and macro buttons). You can call them using the following syntax:
[macro("GetTargets@lib:net.rptools.maptool.test-library")]The above executes the MTScript macro in the file library/mtscript/public/GetTargets.mts.
public/ is omitted from the macro name when calling it. You can also use subdirectories to organize your macros and would call them like [macro("somedir/macroname@lib:net.rptools.maptool.test-library")].
The @this shorthand can also be used for calling a macro from within the same add-on, similar to how it works for Library Tokens. For example, [macro("mtscript2@this")].
Macro script files that are not in the public/ directory can only be called from within the add-on itself or by events. Given a library with the namespace net.mylib.addon with the following files:
mtsscript/func1.mts
mtsscript/public/func2.mtsThen:
[macro("func2@lib:net.mylib.addon")]can be called from anywhere, but
[macro("func1@lib:net.mylib.addon")]can only be called from a macro (or via an triggered event) that is on the net.mylib.addon add-on.
public/ is not required, if you have two files with the same name excluding the public/ directory component, then only the one in public/ will be able to be executed. You will not be able to call the other macro.
The above works not just with [macro():] but the other places you would expect it to as well, such as defineFunction() for user-defined functions and macro links.
Properties File Format: mts_properties.json
The mts_properties.json file contains property information about macro scripts.
It is not required and currrently only allows you to set properties used in macro links.
{
"properties": [
{
"filename": "public/auto_exec.mts",
"autoExecute": true,
"description": "Auto executable macro link"
},
{
"filename": "public/myUDF.mts",
"description": "My Test UDF in a drop in lib."
}
]
}Where:
filename- is the path of the file for the MacroScript function (excluding themtscript/prefix).autoExecute- determines if a macro link created for this macro will be auto executable or not.description- is the description that will appear in the UDF listing; unlike Library Tokens, this is just a plain string and not evaluated if it contains[].
public/ Directory
The contents of this directory are exposed as a lib:// URI as long as the allowsUriAccess is set to true in the configuration file. The public directory part of the filename is discared, for example public/myhtml.html -> lib://net.myaddons.addon1/myhtml.html.
You can add images to this directory and use src="lib://" in image tags in HTML. It will eventually work with audio (probably already does but I haven't tested it yet so I'm not claiming it will 🙂).
These assets will be included correctly in the campaign file when saving, so you do not need to add them to image tables or image tokens or any other tricks to make sure that they are included.
There are some differences to be aware of when using Library Token property support for add-ons.
The name is case sensitive, unless tokens where it is not case sensitive. The values stored do not need to be be converted to/from strings like they do with Library Tokens. In many cases related to large json values, this should result in a speed improvement. The default properties list for the campain are not present for add-ons as they are not tokens, unlike Library Tokens.
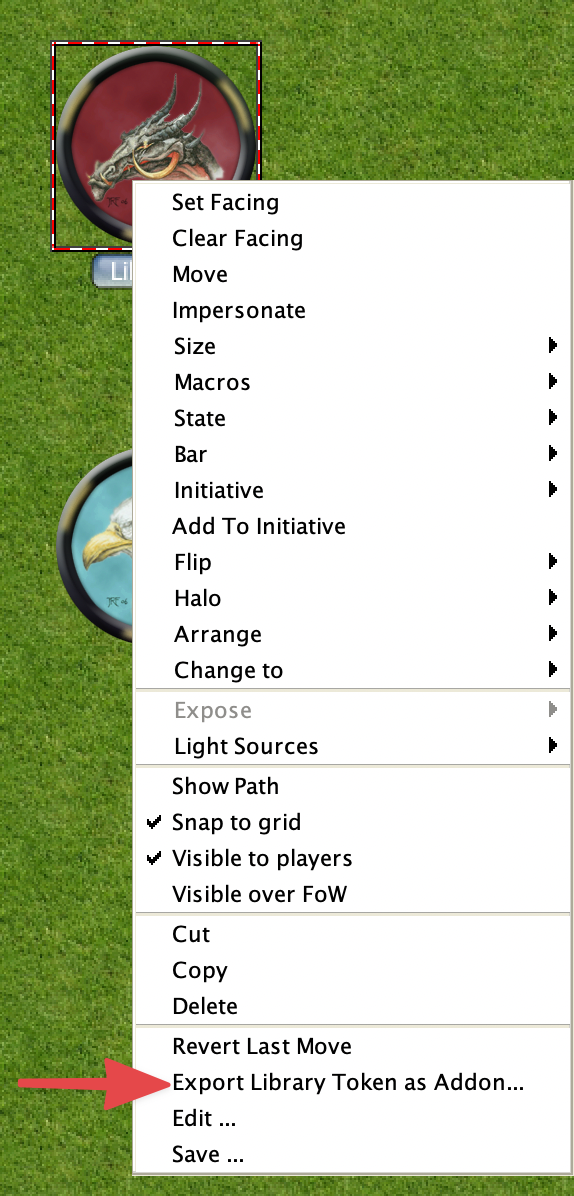
Converting Library Tokens
The token popup menu includes a way to export your existing library tokens to an add-on. This is useful for starting the conversion of an existing token library to an add-on. However, in all but the simplest Library Tokens you will want edit the extracted data. At a minimum, you will want to examine whether you prefer to rename the macros.

Things you will want to change
You should probably change the namespace in the library.json file to something that is unlikely to conflict with other users. It's a good practice to use a reversed hostname + add-on name for this. For example, if you created an account at GitHub and are using the GitHub.io page mentioned above, an example namespace would be io.github.addon-name.
All macros (except event-based ones) are created in mtscript/public with the pattern macro_number.mts. This is because macro names have many things that might make them invalid -- or worse, dangerous -- filenames. There is a macro_script_map.txt file saved in the top level which contains the names of your macros and the filename that they were saved in.
Not all macro buttons on Library Tokens contain MTscript macros. They are used as containers for CSS or other text content. You will probably want to rename and move them to the library/public/ directory.
The onCampaignLoad macro will be saved as onInit.
All properties are saved in the library/properties directory. These are saved with the names prop_number.txt and a mapping file prop_file_map.txt is created to map these. (This may change slightly as the data access API evolves.)
Things still to be addressed.
- There is only minimal checking of data when importing add-ons so error reporting is not great.
- Expanding the JavaScript API which will make this much more useful (part of another change set).
- Better replacement for user defined functions.
- Providing an equivalent to Library Tokens buttons.
- Ability to check URL for later version and update from that (most likely GitHub to start with)
- Link maps to required add-ons when exporting/importing.
- Documentation / procedures for creating a GitHub release for your add-on.
- The data store could be slightly smarter about large text blocks that remain static and attempt to cache them.