drawVBL: Difference between revisions
(Changing function category) |
m (Text replacement - "source>" to "syntaxhighlight>") |
||
| (10 intermediate revisions by 6 users not shown) | |||
| Line 5: | Line 5: | ||
|version=1.3b89 | |version=1.3b89 | ||
|description= | |description= | ||
Draws Wall Vision Blocking Layer (Wall VBL) shapes. | |||
|usage= | |usage= | ||
< | <syntaxhighlight lang="mtmacro" line> | ||
drawVBL(shapesList) | drawVBL(shapesList) | ||
</ | </syntaxhighlight> | ||
This function works EXACTLY the same as {{func|eraseVBL}} with the ONLY difference that drawVBL draws the shapes on the vision blocking layer and {{func|eraseVBL}} erases them. | This function works EXACTLY the same as {{func|eraseVBL}} with the ONLY difference that drawVBL draws the shapes on the vision blocking layer and {{func|eraseVBL}} erases them. | ||
| Line 35: | Line 35: | ||
{{param|"scale"|If provided number not {{code|0}}, will scale rectangle by {{code|x}}, ie scale: {{code|2}} is double, scale: {{code|0.5}} is half.}}<br /> | {{param|"scale"|If provided number not {{code|0}}, will scale rectangle by {{code|x}}, ie scale: {{code|2}} is double, scale: {{code|0.5}} is half.}}<br /> | ||
'''Note''' These two shapes (cross and rectangle) are created such that the shape INCLUDING the thickness of the line is always conform to the {{code|"x"}}, {{code|"y"}}, {{code|"w"}} and {{code|"h"}} parameters. E.g. a 100x100px rectangle with {{code|thickness}} 20 will result in a 100x100px rectangle. These are the ONLY shapes for which this check is made! Without the check the rectangle would cover an area of 110x110px (10 on the inside and 10 on the outside of the shape). This correction is also the reason why shapes cannot be smaller than 4px and the {{code|thickness}} is always even.<br /> | '''Note''' These two shapes (cross and rectangle) are created such that the shape INCLUDING the thickness of the line is always conform to the {{code|"x"}}, {{code|"y"}}, {{code|"w"}} and {{code|"h"}} parameters. E.g. a 100x100px rectangle with {{code|thickness}} 20 will result in a 100x100px rectangle. These are the ONLY shapes for which this check is made! Without the check the rectangle would cover an area of 110x110px (10 on the inside and 10 on the outside of the shape). This correction is also the reason why shapes cannot be smaller than 4px and the {{code|thickness}} is always even.<br /> | ||
''Example:''< | ''Example:''<syntaxhighlight lang="mtmacro"> | ||
[h:rectangle = "{'shape':'rectangle','x':50,'y':50,'w':100,'h':200,'r':45,'fill':1,'thickness':1,'scale':0}"] | [h:rectangle = "{'shape':'rectangle','x':50,'y':50,'w':100,'h':200,'r':45,'fill':1,'thickness':1,'scale':0}"] | ||
[h:cross = "{'shape':'cross','x':-50,'y':-50,'w':50,'h':100,'r':30,'fill':1,'thickness':1,'scale':2}"] | [h:cross = "{'shape':'cross','x':-50,'y':-50,'w':50,'h':100,'r':30,'fill':1,'thickness':1,'scale':2}"] | ||
</ | </syntaxhighlight><br /> | ||
| Line 55: | Line 55: | ||
{{param|"thickness"|see {{code|"shape":"rectangle"}}.}} | {{param|"thickness"|see {{code|"shape":"rectangle"}}.}} | ||
{{param|"scale"|see {{code|"shape":"rectangle"}}.}}<br /><br /> | {{param|"scale"|see {{code|"shape":"rectangle"}}.}}<br /><br /> | ||
''Example:''< | ''Example:''<syntaxhighlight lang="mtmacro"> | ||
[h:circle = "{'shape':'circle', 'X':50, 'Y':100, 'radius':200, 'thickness':3, 'fill':0, 'sides':12,'r':45}"]</ | [h:circle = "{'shape':'circle', 'X':50, 'Y':100, 'radius':200, 'thickness':3, 'fill':0, 'sides':12,'r':45}"]</syntaxhighlight><br /> | ||
Note that this shape can be used to easily create regular polygons, e.g. a triangle:< | Note that this shape can be used to easily create regular polygons, e.g. a triangle:<syntaxhighlight lang="mtmacro"> | ||
{"shape":"circle", "X":50, "Y":100, "radius":200, "sides":3, "thickness":3, "fill":0, "r":30}</ | {"shape":"circle", "X":50, "Y":100, "radius":200, "sides":3, "thickness":3, "fill":0, "r":30}</syntaxhighlight><br /> | ||
and a square (note that this square does ''not'' have the dimensions 200x200 but ~105x105 !):< | and a square (note that this square does ''not'' have the dimensions 200x200 but ~105x105 !):<syntaxhighlight lang="mtmacro"> | ||
{"shape":"circle", "X":50, "Y":100, "radius":200, "thickness":3, "fill":0, "sides":4,"r":45}</ | {"shape":"circle", "X":50, "Y":100, "radius":200, "thickness":3, "fill":0, "sides":4,"r":45}</syntaxhighlight> | ||
… or hexagons.<br /><br /> | … or hexagons.<br /><br /> | ||
| Line 73: | Line 73: | ||
{{param|"ry"|see {{code|"shape":"rectangle"}}.}} | {{param|"ry"|see {{code|"shape":"rectangle"}}.}} | ||
{{param|"fill"|see {{code|"shape":"rectangle"}}.}} | {{param|"fill"|see {{code|"shape":"rectangle"}}.}} | ||
{{param|"thickness | {{param|"thickness"|see {{code|"shape":"rectangle"}}.}}<br /><br /> | ||
''Example:''<syntaxhighlight lang="mtmacro"> | |||
''Example:''< | [h:polygon = "{'shape':'polygon','r':0,'close':1,'thickness':10,'points':[{'x':0,'y':0},{'x':200,'y':200},{'x':150,'y':10}]}"] </syntaxhighlight><br /> | ||
[h:polygon = "{'shape':'polygon','r':0,'close':1,'thickness':10,'points':[{'x':0,'y':0},{'x':200,'y':200},{'x':150,'y':10}]}"] </ | |||
|example= | |example= | ||
This example builds an array of the object from the above examples and then feeds that array into the drawVBL function | This example builds an array of the object from the above examples and then feeds that array into the drawVBL function | ||
< | <syntaxhighlight lang="mtmacro" line> | ||
[h:rectangle = "{'shape':'rectangle','x':50,'y':50,'w':100,'h':200,'r':45,'fill':1,'thickness':1,'scale':0}"] | [h:rectangle = "{'shape':'rectangle','x':50,'y':50,'w':100,'h':200,'r':45,'fill':1,'thickness':1,'scale':0}"] | ||
[h:cross = "{'shape':'cross','x':-50,'y':-50,'w':50,'h':100,'r':30,'fill':1,'thickness':1,'scale':2}"] | [h:cross = "{'shape':'cross','x':-50,'y':-50,'w':50,'h':100,'r':30,'fill':1,'thickness':1,'scale':2}"] | ||
[h:circle = "{'shape':'circle', ' | [h:circle = "{'shape':'circle', 'x':50, 'y':100, 'radius':200, 'thickness':3, 'fill':0, 'sides':12,'r':45}"] | ||
[h:polygon = "{'shape':'polygon','r':0,'close':1,'thickness':10,'points':[{'x':0,'y':0},{'x':200,'y':200},{'x':150,'y':10}]}"] | [h:polygon = "{'shape':'polygon','r':0,'close':1,'thickness':10,'points':[{'x':0,'y':0},{'x':200,'y':200},{'x':150,'y':10}]}"] | ||
[h:objectArrary = json.append('',rectangle, cross, circle, polygon)] | [h:objectArrary = json.append('',rectangle, cross, circle, polygon)] | ||
[h:drawVBL(objectArrary)] | [h:drawVBL(objectArrary)] | ||
</ | </syntaxhighlight> | ||
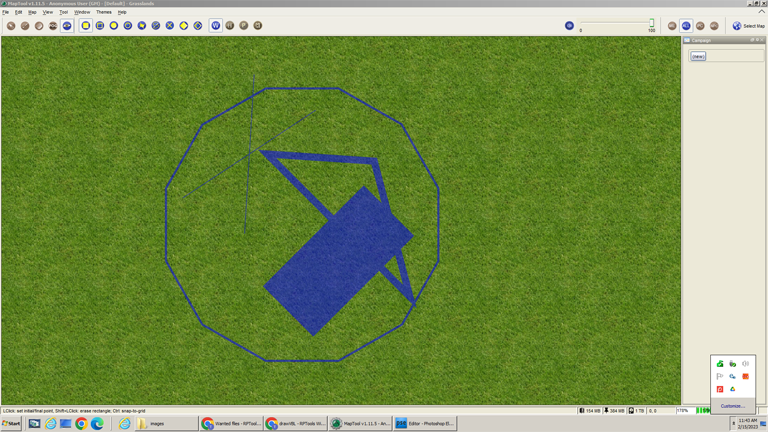
results in:<br/> | results in:<br/> | ||
[[Image: | |||
[[Image:drawVBL.png]] | |||
| Line 97: | Line 97: | ||
}} | }} | ||
[[Category:Miscellaneous Function]] | [[Category:Miscellaneous Function]] | ||
[[Category:VBL Function]] | |||
Latest revision as of 23:59, 14 March 2023
drawVBL() Function
Note: This function can only be used in a Trusted Macro
Usage
drawVBL(shapesList)This function works EXACTLY the same as eraseVBL() with the ONLY difference that drawVBL draws the shapes on the vision blocking layer and eraseVBL() erases them.
Parameters
shapesList- A JSON Array of JSON objects, one of the latter for each VBL shape.
The shapes can be one of "Rectangle", "Circle", "Polygon" or "Cross".
Shape - Rectangle and Cross
Required arguments.
"x"- Abscissa in pixels. (aka: X-Coordinate)"y"- Ordinate in pixels. (aka: Y-Coordinate)"w"- Width in pixels. Cannot be smaller than4."h"- Height in pixels. Cannot be smaller than4.
Optional arguments
"r"- Rotation on centre axis in degrees. Using default mathematical system:0is no rotation,+is clockwise,-is counterclockwise."facing"- Rotation on centre axis in degrees. Using the MT facing system:0will rotate the shape 90 degrees anticlockwise,+is counterclockwise,-is clockwise. When using both"r"and"facing", then"facing"takes precedence."rx"- Rotation centre offset in pixels."ry"- Rotation centre offset in pixels. When used the centre over which the shape is rotated is positioned at the (rx,ry) coordinate. The centre defaults to the actual centre of the shape."fill"- If1fills rectangle, otherwise creates empty shape."thickness"- Line thickness from2tonpixels. Lower than2or empty defaults to2. Even numbers only (odd numbers get rounded down by one). Can't be bigger than width or height."scale"- If provided number not0, will scale rectangle byx, ie scale:2is double, scale:0.5is half.
Note These two shapes (cross and rectangle) are created such that the shape INCLUDING the thickness of the line is always conform to the "x", "y", "w" and "h" parameters. E.g. a 100x100px rectangle with thickness 20 will result in a 100x100px rectangle. These are the ONLY shapes for which this check is made! Without the check the rectangle would cover an area of 110x110px (10 on the inside and 10 on the outside of the shape). This correction is also the reason why shapes cannot be smaller than 4px and the thickness is always even.
Example:
[h:rectangle = "{'shape':'rectangle','x':50,'y':50,'w':100,'h':200,'r':45,'fill':1,'thickness':1,'scale':0}"]
[h:cross = "{'shape':'cross','x':-50,'y':-50,'w':50,'h':100,'r':30,'fill':1,'thickness':1,'scale':2}"]
Shape - Circle
Required arguments
"x"- see"shape":"rectangle"."y"- see"shape":"rectangle"."radius"- This is the distance in pixels between the centre of the circle to its furthest point (is one of its vertices)."sides"- Specifies how many sides the polygon will have to approximate a circle, from3to100.
Optional arguments
"r"- see"shape":"rectangle"."facing"- see"shape":"rectangle"."rx"- see"shape":"rectangle"."ry"- see"shape":"rectangle"."fill"- see"shape":"rectangle"."thickness"- see"shape":"rectangle"."scale"- see"shape":"rectangle".
Example:
[h:circle = "{'shape':'circle', 'X':50, 'Y':100, 'radius':200, 'thickness':3, 'fill':0, 'sides':12,'r':45}"]
Note that this shape can be used to easily create regular polygons, e.g. a triangle:
{"shape":"circle", "X":50, "Y":100, "radius":200, "sides":3, "thickness":3, "fill":0, "r":30}
and a square (note that this square does not have the dimensions 200x200 but ~105x105 !):
{"shape":"circle", "X":50, "Y":100, "radius":200, "thickness":3, "fill":0, "sides":4,"r":45}… or hexagons.
Shape - Polygon
Required arguments
"points"- JSON Array of 2 or more"x","y"coordinates.
Optional arguments
"close"- If1then it will close the polygon otherwise it will leave it open."r"- see"shape":"rectangle"."facing"- see"shape":"rectangle"."rx"- see"shape":"rectangle"."ry"- see"shape":"rectangle"."fill"- see"shape":"rectangle"."thickness"- see"shape":"rectangle".
Example:
[h:polygon = "{'shape':'polygon','r':0,'close':1,'thickness':10,'points':[{'x':0,'y':0},{'x':200,'y':200},{'x':150,'y':10}]}"]
Example
[h:rectangle = "{'shape':'rectangle','x':50,'y':50,'w':100,'h':200,'r':45,'fill':1,'thickness':1,'scale':0}"]
[h:cross = "{'shape':'cross','x':-50,'y':-50,'w':50,'h':100,'r':30,'fill':1,'thickness':1,'scale':2}"]
[h:circle = "{'shape':'circle', 'x':50, 'y':100, 'radius':200, 'thickness':3, 'fill':0, 'sides':12,'r':45}"]
[h:polygon = "{'shape':'polygon','r':0,'close':1,'thickness':10,'points':[{'x':0,'y':0},{'x':200,'y':200},{'x':150,'y':10}]}"]
[h:objectArrary = json.append('',rectangle, cross, circle, polygon)]
[h:drawVBL(objectArrary)]results in: