drawPitVBL: Difference between revisions
Jump to navigation
Jump to search
m (Text replacement - "source>" to "syntaxhighlight>") |
m (Text replacement - "<source" to "<syntaxhighlight") |
||
| Line 8: | Line 8: | ||
|usage= | |usage= | ||
< | <syntaxhighlight lang="mtmacro" line> | ||
drawPitVBL(shapesList) | drawPitVBL(shapesList) | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| Line 21: | Line 21: | ||
|example= | |example= | ||
This example builds an array of the object from the above examples and then feeds that array into the drawPitVBL function | This example builds an array of the object from the above examples and then feeds that array into the drawPitVBL function | ||
< | <syntaxhighlight lang="mtmacro" line> | ||
[h:rectangle = "{'shape':'rectangle','x':50,'y':50,'w':100,'h':200,'r':45,'fill':1,'thickness':1,'scale':0}"] | [h:rectangle = "{'shape':'rectangle','x':50,'y':50,'w':100,'h':200,'r':45,'fill':1,'thickness':1,'scale':0}"] | ||
[h:cross = "{'shape':'cross','x':-50,'y':-50,'w':50,'h':100,'r':30,'fill':1,'thickness':1,'scale':2}"] | [h:cross = "{'shape':'cross','x':-50,'y':-50,'w':50,'h':100,'r':30,'fill':1,'thickness':1,'scale':2}"] | ||
Revision as of 18:38, 14 March 2023
drawPitVBL() Function
Note: This function can only be used in a Trusted Macro
• Introduced in version 1.11.0
Draws Pit Vision Blocking Layer (Pit VBL) shapes.
Usage
drawPitVBL(shapesList)This function works EXACTLY the same as erasePitVBL() with the ONLY difference that drawPitVBL draws the shapes on the Pit Vision Blocking Layer and erasePitVBL() erases them.
Parameters
shapesList- A JSON Array of JSON objects, one of the latter for each Pit VBL shape. See drawVBL() for a complete description of possible shapes
Example
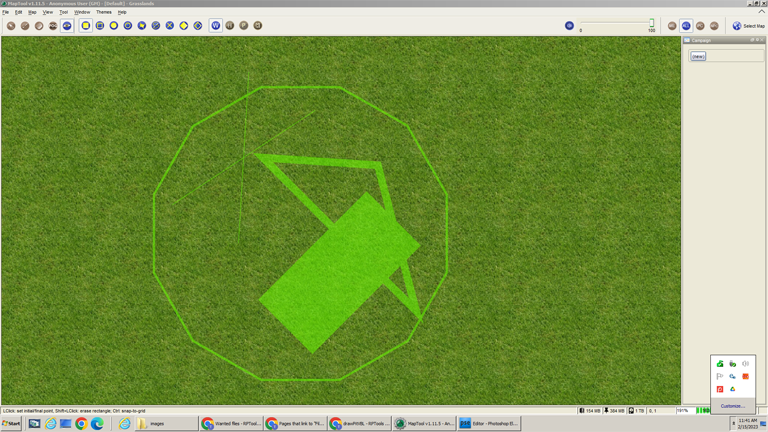
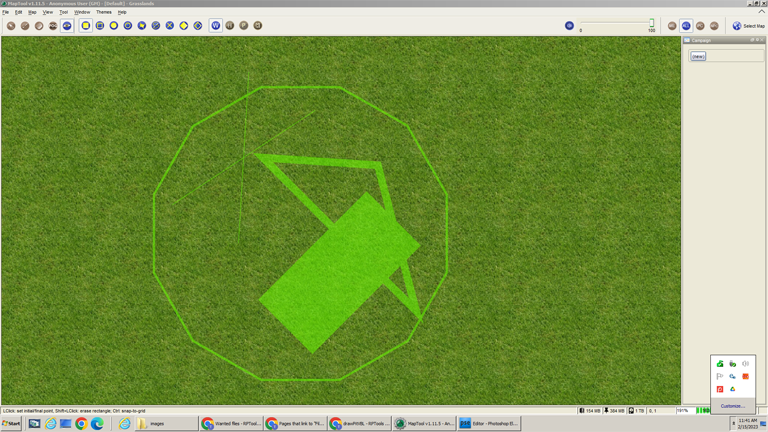
This example builds an array of the object from the above examples and then feeds that array into the drawPitVBL function

[h:rectangle = "{'shape':'rectangle','x':50,'y':50,'w':100,'h':200,'r':45,'fill':1,'thickness':1,'scale':0}"]
[h:cross = "{'shape':'cross','x':-50,'y':-50,'w':50,'h':100,'r':30,'fill':1,'thickness':1,'scale':2}"]
[h:circle = "{'shape':'circle', 'x':50, 'y':100, 'radius':200, 'thickness':3, 'fill':0, 'sides':12,'r':45}"]
[h:polygon = "{'shape':'polygon','r':0,'close':1,'thickness':10,'points':[{'x':0,'y':0},{'x':200,'y':200},{'x':150,'y':10}]}"]
[h:objectArrary = json.append('',rectangle, cross, circle, polygon)]
[h:drawPitVBL(objectArrary)]results in: