TokenTool Quickstart: Difference between revisions
(Creation.) |
No edit summary |
||
| Line 3: | Line 3: | ||
== User Interface == | == User Interface == | ||
;Canvas Panel | ;Canvas Panel | ||
:In the Canvas panel of the UI, you position and size your desired image in relation to the Token Ring or Overlay. | :In the Canvas panel of the UI, you position and size your desired image in relation to the Token Ring or Overlay with your mouse. | ||
;Token Preview | ;Token Preview | ||
:In the upper right you can see what the resulting token image will look like when you save it. | :In the upper right you can see what the resulting token image will look like when you save it. | ||
| Line 16: | Line 16: | ||
== Create Token == | == Create Token == | ||
Locate an image that you would like to use for your token. Say | Locate an image that you would like to use for your token. Say I need to create a token for an Orc warrior princess. In my web browser I go to https://images.google.com and enter ''orc warrior princess'' as my search terms. I like the 3rd one that comes up by Oksana Diada. I click on the entry in the search list and then right-click on the image to ''Copy Image''. Back in TokenTool, I hit Ctrl-V (or use the Edit menu) to paste my orc princess into the Canvas. You can also drag-n-drop an image from your computer onto the Canvas area. However you wish to create your token, you should do so now; positioning and sizing the image to fit within the token overlay. | ||
The image I have chosen is quite large but that's okay. Using the mouse-wheel, I can quickly resize it to fit within the token overlay I've chosen. I get something like this: | The image I have chosen is quite large but that's okay. Using the mouse-wheel, I can quickly resize it to fit within the token overlay I've chosen. I get something like this: | ||
Revision as of 21:17, 11 February 2019
This is the Quick Start Guide to using TokenTool v2.1.
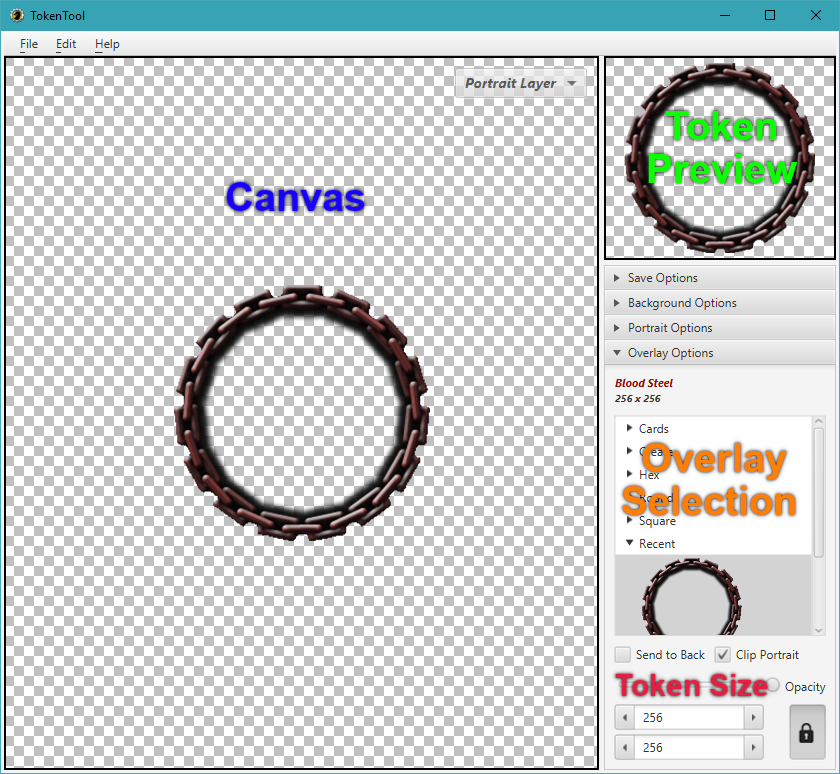
User Interface
- Canvas Panel
- In the Canvas panel of the UI, you position and size your desired image in relation to the Token Ring or Overlay with your mouse.
- Token Preview
- In the upper right you can see what the resulting token image will look like when you save it.
- Overlay Selection
- In the lower right you can choose your Token Overlay from the list of different types and styles. The pixel dimensions of the selected Overlay are displayed below the name.
- Token Size
- The image size of the resulting token is shown in the bottom right. You should set the token size to be the same or smaller than that of the selected Overlay.
Go ahead and select Overlay Options and then locate a token overlay that you want to use. Once you click on it, the overlay will appear on the Canvas.
Create Token
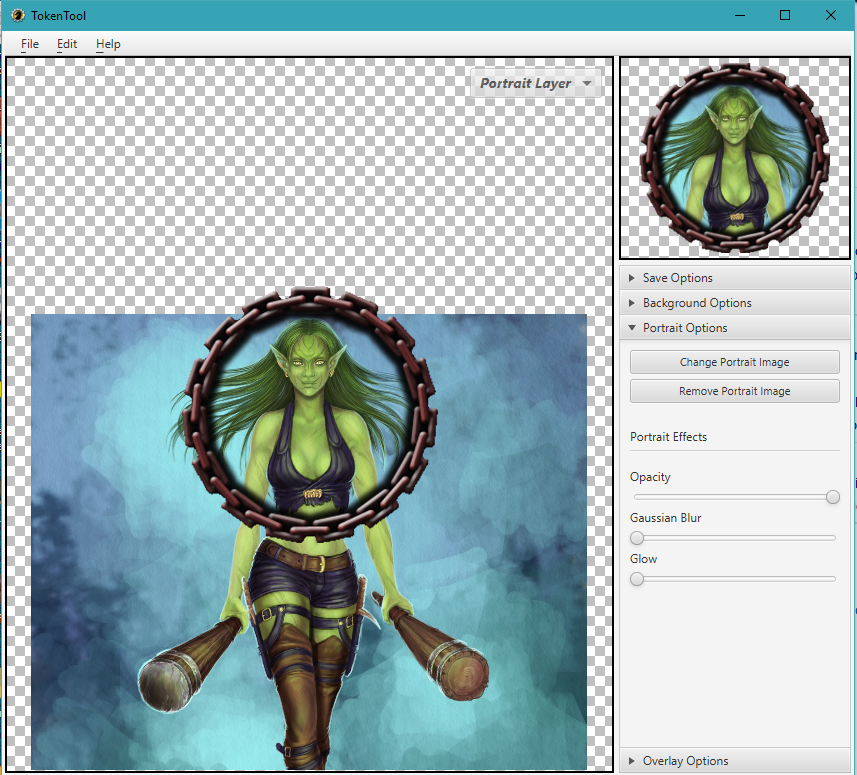
Locate an image that you would like to use for your token. Say I need to create a token for an Orc warrior princess. In my web browser I go to https://images.google.com and enter orc warrior princess as my search terms. I like the 3rd one that comes up by Oksana Diada. I click on the entry in the search list and then right-click on the image to Copy Image. Back in TokenTool, I hit Ctrl-V (or use the Edit menu) to paste my orc princess into the Canvas. You can also drag-n-drop an image from your computer onto the Canvas area. However you wish to create your token, you should do so now; positioning and sizing the image to fit within the token overlay.
The image I have chosen is quite large but that's okay. Using the mouse-wheel, I can quickly resize it to fit within the token overlay I've chosen. I get something like this:
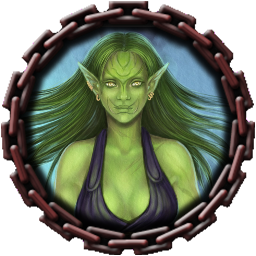
Save Token
With my token complete, I need only drag the token image from the Token Preview area to my computer or directly into MapTool for use there. I can also save it from the File menu to my computer.
Oksana Diada - Warrior Princess is ready!
Further Reading
This QuickStart Guide only touched upon the basics of using TokenTool. You should experiment with the various options available to get a feel for what else it can do.
A TokenTool User Guide is being prepared to more fully describe the capabilities.