drawHillVBL: Difference between revisions
No edit summary Tag: Manual revert |
m (Text replacement - "source>" to "syntaxhighlight>") |
||
| Line 10: | Line 10: | ||
<source lang="mtmacro" line> | <source lang="mtmacro" line> | ||
drawHillVBL(shapesList) | drawHillVBL(shapesList) | ||
</ | </syntaxhighlight> | ||
This function works EXACTLY the same as {{func|eraseHillVBL}} with the ONLY difference that drawHillVBL draws the shapes on the Hill Vision Blocking Layer and {{func|eraseHillVBL}} erases them. | This function works EXACTLY the same as {{func|eraseHillVBL}} with the ONLY difference that drawHillVBL draws the shapes on the Hill Vision Blocking Layer and {{func|eraseHillVBL}} erases them. | ||
| Line 28: | Line 28: | ||
[h:objectArrary = json.append('',rectangle, cross, circle, polygon)] | [h:objectArrary = json.append('',rectangle, cross, circle, polygon)] | ||
[h:drawHillVBL(objectArrary)] | [h:drawHillVBL(objectArrary)] | ||
</ | </syntaxhighlight> | ||
results in:<br/> | results in:<br/> | ||
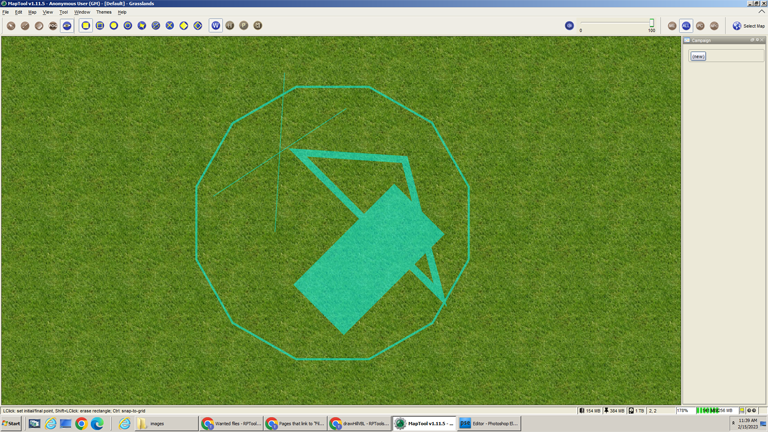
[[Image:drawHillVBL.png]] | [[Image:drawHillVBL.png]] | ||
Revision as of 17:09, 14 March 2023
drawHillVBL() Function
Note: This function can only be used in a Trusted Macro
Usage
<source lang="mtmacro" line> drawHillVBL(shapesList) </syntaxhighlight>
This function works EXACTLY the same as eraseHillVBL() with the ONLY difference that drawHillVBL draws the shapes on the Hill Vision Blocking Layer and eraseHillVBL() erases them.
Parameters
shapesList- A JSON Array of JSON objects, one of the latter for each Hill VBL shape. See drawVBL() for a complete description of possible shapes
Example
<source lang="mtmacro" line>
[h:rectangle = "{'shape':'rectangle','x':50,'y':50,'w':100,'h':200,'r':45,'fill':1,'thickness':1,'scale':0}"]
[h:cross = "{'shape':'cross','x':-50,'y':-50,'w':50,'h':100,'r':30,'fill':1,'thickness':1,'scale':2}"]
[h:circle = "{'shape':'circle', 'x':50, 'y':100, 'radius':200, 'thickness':3, 'fill':0, 'sides':12,'r':45}"]
[h:polygon = "{'shape':'polygon','r':0,'close':1,'thickness':10,'points':[{'x':0,'y':0},{'x':200,'y':200},{'x':150,'y':10}]}"]
[h:objectArrary = json.append(,rectangle, cross, circle, polygon)]
[h:drawHillVBL(objectArrary)]
</syntaxhighlight>
results in: