Creating TokenTool Overlays/ja: Difference between revisions
(Created page with "{{Languages|Creating TokenTool Overlays}}{{DISPLAYTITLE:TokenTool用オーバーレイの作り方|TokenTool用オーバーレイの作り方}} {{Intermediate}}Category:Toke...") |
mNo edit summary |
||
| Line 5: | Line 5: | ||
== ファイル形式 == | == ファイル形式 == | ||
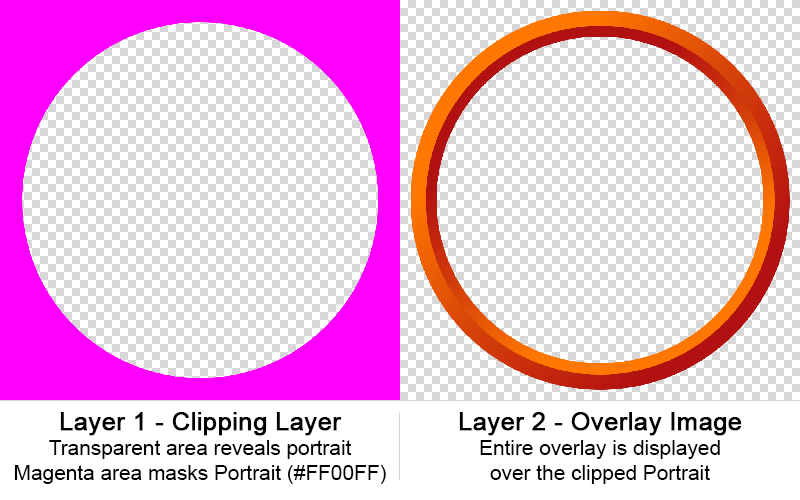
[[Image:Overlay_Layers.png|thumb|right|200px|『Ring』スタイルのオーバーレイファイルの2つのレイヤー]] | [[Image:Overlay_Layers.png|thumb|right|200px|『Ring』スタイルのオーバーレイファイルの2つのレイヤー]] | ||
TokenToolはオーバーレイ画像のために一般的な画像形式(JPG、BMP、透過PNG)とPSDをサポートしている。PNGファイルは元々透過機能を備えているため、正方形のオーバーレイに適している。 | TokenToolはオーバーレイ画像のために一般的な画像形式(JPG、BMP、透過PNG)とPSDをサポートしている。PNGファイルは元々透過機能を備えているため、正方形のオーバーレイに適している。 | ||
キャラクターの肖像を切り取る『リング』スタイルのオーバーレイなど正方形以外のオーバーレイを作成するには、オーバーレイをレイヤー化したPSDファイル(''.psd'' で終わるPhotoshop画像ファイル形式)として作成する必要があります。PSDは一般的なフォーマットで、[https://www.gimp.org/ GNU Image Manipulation Program (GIMP)] や Photoshop 自体、その他多くのグラフィック系ソフトで無料で作成することができます。 | キャラクターの肖像を切り取る『リング』スタイルのオーバーレイなど正方形以外のオーバーレイを作成するには、オーバーレイをレイヤー化したPSDファイル(''.psd'' で終わるPhotoshop画像ファイル形式)として作成する必要があります。PSDは一般的なフォーマットで、[https://www.gimp.org/ GNU Image Manipulation Program (GIMP)] や Photoshop 自体、その他多くのグラフィック系ソフトで無料で作成することができます。 | ||
{{Clear}} | {{Clear}} | ||
== レイヤー付きPSDの作成 == | == レイヤー付きPSDの作成 == | ||
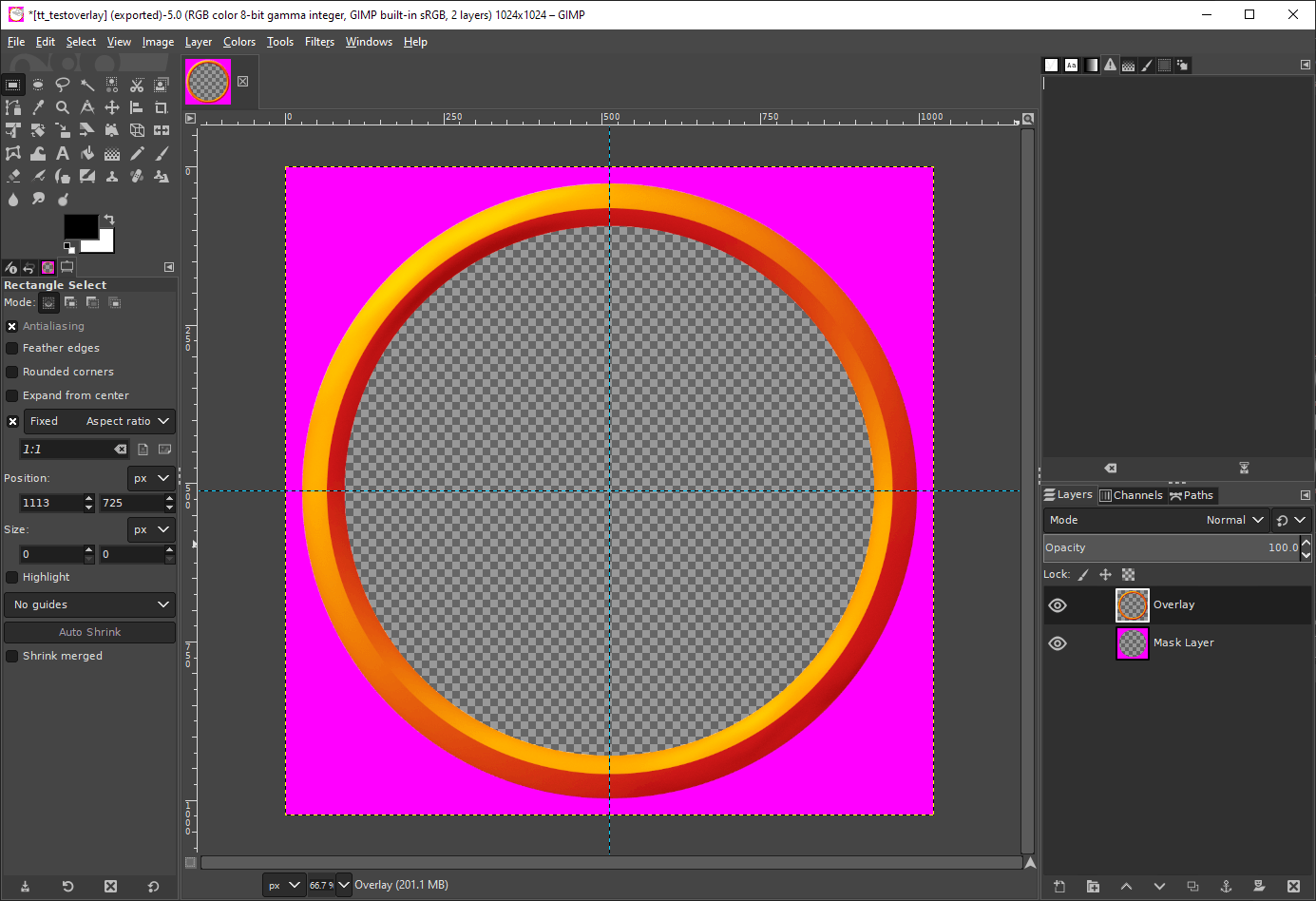
[[Image:Overlay_GIMP.png|thumb|right|200px|GIMPのキャンバスとレイヤーを使ってオーバーレイを作成する場合]]。 | [[Image:Overlay_GIMP.png|thumb|right|200px|GIMPのキャンバスとレイヤーを使ってオーバーレイを作成する場合]]。 | ||
Revision as of 06:03, 5 June 2021
INTERMEDIATE
THIS IS AN INTERMEDIATE ARTICLE
このチュートリアルでは、TokenTool における多層構造を持つトークン用オーバーレイの構造と、その作成方法について学びます。もしあなたがTokenToolを始めたばかりなら、まずは TokenTool Quickstart を読んでみてください。
ファイル形式

TokenToolはオーバーレイ画像のために一般的な画像形式(JPG、BMP、透過PNG)とPSDをサポートしている。PNGファイルは元々透過機能を備えているため、正方形のオーバーレイに適している。
キャラクターの肖像を切り取る『リング』スタイルのオーバーレイなど正方形以外のオーバーレイを作成するには、オーバーレイをレイヤー化したPSDファイル(.psd で終わるPhotoshop画像ファイル形式)として作成する必要があります。PSDは一般的なフォーマットで、GNU Image Manipulation Program (GIMP) や Photoshop 自体、その他多くのグラフィック系ソフトで無料で作成することができます。
レイヤー付きPSDの作成

。
この手順では、GIMP を使って、TokenTool でオーバーレイとして使用できる2つのレイヤーを持つ単純なPSDを作成します。手順に正確に沿うには GIMP をインストールして起動する必要があります。PSD形式で保存や書出しができるソフトであれば、Photoshop や他のソフトでも似たような手順になります。
手順1:オーバーレイの作成
- 新規ファイルを作成します。512x512が適当なサイズです。
- 2つの新しい透過レイヤーを追加します。
- 不透明な初期トレイヤーをすべて削除します。
- 上のレイヤーに、オーバーレイ画像を配置または作成します。
- 下のレイヤーでは、肖像画をマスク/クリップしたい領域を選択し、純粋なマゼンタ( #ff00ff)で塗りつぶします。
- マゼンタのレイヤーがオーバーレイの下に収まっているので、マスクの境界線がオーバーレイの下に収まっている事に注意してください。
- ファイルを PSD 形式として保存します。GIMPで
File > Export As...を選択し、『ファイル形式の選択(拡張子)』を展開して、『画像のエクスポート』ダイアログボックスで『Photoshop Image』を選択します。
手順2:オーバーレイを TokenTool に取り込む
- TokenTool において、
ファイル > オーバーレイ管理を選択します。 - ディレクトリーの欄にオーバーレイを配置するフォルダを選択または作成してください。
- オーバーレイの欄にある『追加』アイコンをクリックすると、ファイルブラウザが開きます。
- PSD ファイルを選択して『OK』をクリックします。
- 作成したオーバーレイがオーバーレイ欄に表示されます。オーバーレイをクリックすると、画像とマスクが『詳細』欄に表示されます。
これで完成です。階層式オーバーレイの作成には少し知識が必要ですが、きれいな効果を生み出すことができます。オーバーレイのレイヤーは半透明をサポートしているので、デフォルトの『歯車』アイコンがトークンの肖像画の上でガラスのように見えるのはそのためです。
より単純なオーバーレイ
シンプルなJPGやBMPファイルをオーバーレイとして使ったり、透過性のあるPNGや透過性のないPNGをトップダウンのトークンの下のベースとして使う人もいます。その場合は、上記の『手順2』に進み、オーバーレイを追加し、オーバーレイオプションのアコーディオンパネルで『背景に送る』を選択すると、見下し型トークンの肖像がオーバーレイの上に配置されます。透明オーバーレイと背景画像でも実現できますが、TokenTool の仕組み上、台座型オーバーレイはトークンを中央に配置しやすくなっています。