Aura: Difference between revisions
(→Threat Range: Add ship ranges example using 'offset'.) |
Cold Ankles (talk | contribs) m (Ignores-VBL update.) |
||
| (5 intermediate revisions by 4 users not shown) | |||
| Line 9: | Line 9: | ||
To access the light properties, click the Edit menu, select Campaign Properties, and Click the "Light" tab. This is where auras are defined. | To access the light properties, click the Edit menu, select Campaign Properties, and Click the "Light" tab. This is where auras are defined. | ||
To create an aura, make a colored light and put the keyword <code>aura</code> at the beginning of the definition. Auras radiate a colored area and interact with the vision blocking layer (i.e. are blocked by VBL), but do not actually cast any visible light and therefore do not expose any fog-of-war. Auras without a specified color are colored white (<code>#ffffff</code>) | To create an aura, make a colored light and put the keyword <code>aura</code> at the beginning of the definition. Auras radiate a colored area and interact with the vision blocking layer (i.e. are blocked by VBL), but do not actually cast any visible light and therefore do not expose any fog-of-war. Auras without a specified color are colored white (<code>#ffffff</code>). If the option <code>IGNORES-VBL</code> is provided, the aura in question will not interact with any VBL, allowing for auras that are pass through walls, should that be necessary. | ||
You can create GM or Owner-only auras by adding the optional keyword <code>GM</code> or <code>OWNER</code> after the shape keyword. GM auras will only visible by clients logged into the server as GM. They remain visible even when the map is in Show As Player mode. Owner-only auras are only visible to the player(s) who owns the token they are attached to and are always visible to the GM. | You can create GM or Owner-only auras by adding the optional keyword <code>GM</code> or <code>OWNER</code> after the shape keyword. GM auras will only visible by clients logged into the server as GM. They remain visible even when the map is in Show As Player mode. Owner-only auras are only visible to the player(s) who owns the token they are attached to and are always visible to the GM. | ||
| Line 25: | Line 25: | ||
* <code>Thunderwave (Spell Effect 15' cube)</code> is the name of the aura as it will appear in the Light Source menu when right-clicking a token. The information after the colon defines the light/aura. | * <code>Thunderwave (Spell Effect 15' cube)</code> is the name of the aura as it will appear in the Light Source menu when right-clicking a token. The information after the colon defines the light/aura. | ||
* <code>aura</code> is the type of light. This can be followed by the optional keywords such <code>scale</code> and either <code>GM</code> or <code>OWNER</code>. In this case, no additional options are set. | * <code>aura</code> is the type of light. This can be followed by the optional keywords such <code>scale</code> and either <code>GM</code> or <code>OWNER</code>. In this case, no additional options are set. | ||
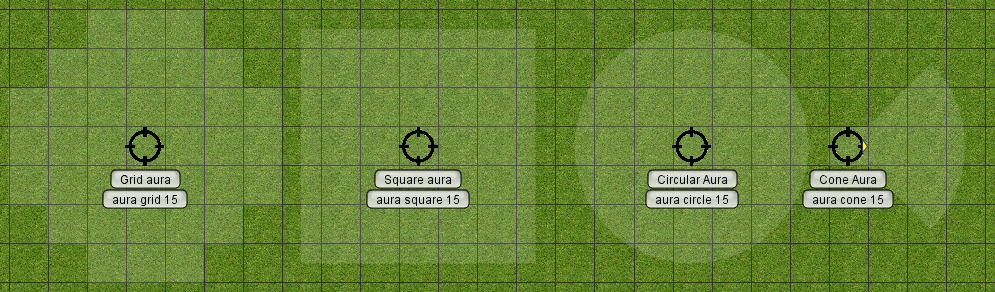
* <code>square</code> is the shape of the light. The options are square, circle, grid, and arc. Arc auras are set at a 90 degree angle by default | * <code>square</code> is the shape of the light. The options are square, circle, grid, and arc. Arc auras are set at a 90 degree angle by default facing in the same direction as the token. The angle of the cone and the relative direction can be set with the <code>arc=x</code>, and <code>offset=x</code> keywords. | ||
* <code>7.5#99ffff</code> defines the range (7.5) and color (#99ffff) of the light. | * <code>7.5#99ffff</code> defines the range (7.5) and color (#99ffff) of the light. | ||
| Line 84: | Line 84: | ||
Short: aura scale offset=90 cone arc=120 5#777777 offset=270 5#777777 | Short: aura scale offset=90 cone arc=120 5#777777 offset=270 5#777777 | ||
Medium: aura scale offset=90 cone arc=120 10#777777 offset=270 10#777777 | Medium: aura scale offset=90 cone arc=120 10#777777 offset=270 10#777777 | ||
Long: aura scale offset=90 cone arc=120 20#777777 offset=270 20#777777</pre> | Long: aura scale offset=90 cone arc=120 20#777777 offset=270 20#777777</pre> | ||
:* In this example, three different light menus are defined, each with 3 aura options. These menus all will show up as submenus under the 'Lights' menu when right-clicking a token. | |||
:* Note the use of <code>offset</code> to place the threat cones around the token, and the use of multiple auras on a single token. | :* Note the use of <code>offset</code> to place the threat cones around the token, and the use of multiple auras on a single token. | ||
:* The 'forward' auras are offset 180 degrees since Maptool considers the bottom of an image to be 'forward', and ship images are usually the opposite - depicting the front of the ship pointing up. | :* The 'forward' auras are offset 180 degrees since Maptool considers the bottom of an image to be 'forward', and ship images are usually the opposite - depicting the front of the ship pointing up. | ||
:* The green squares around the small ships are there because cone auras always fill the token's square in addition to projecting the cone. The orange square around the large ship is the same effect, but with the green, red, and grey auras overlapping (creating orange). These squares can be useful to see when an aura is colliding with a token's actual space on the board even if the image of the ship is too narrow to appear 'hit'. | :* The green squares around the small ships are there because cone auras always fill the token's square in addition to projecting the cone. The orange square around the large ship is the same effect, but with the green, red, and grey auras overlapping (creating orange). These squares can be useful to see when an aura is colliding with a token's actual space on the board even if the image of the ship is too narrow to appear 'hit'. | ||
{{change|1.15.0|IGNORES-VBL option added.}} | |||
[[Category:Feature Guide]] | [[Category:Feature Guide]] | ||
Latest revision as of 23:59, 10 February 2024
An aura is a special light source defined in the 'Light' Campaign properties tab with the special 'aura' keyword. Auras are both visible to other tokens and are blocked by VBL like normal light sources, but don't actually provide any illumination.
As such, an aura will not reveal hidden areas to a player, but it does act as a way to see how far from a token its aura extends.
No auras are included in MapTool's default campaign properties, so they must be added by the user.
Creating Auras

To access the light properties, click the Edit menu, select Campaign Properties, and Click the "Light" tab. This is where auras are defined.
To create an aura, make a colored light and put the keyword aura at the beginning of the definition. Auras radiate a colored area and interact with the vision blocking layer (i.e. are blocked by VBL), but do not actually cast any visible light and therefore do not expose any fog-of-war. Auras without a specified color are colored white (#ffffff). If the option IGNORES-VBL is provided, the aura in question will not interact with any VBL, allowing for auras that are pass through walls, should that be necessary.
You can create GM or Owner-only auras by adding the optional keyword GM or OWNER after the shape keyword. GM auras will only visible by clients logged into the server as GM. They remain visible even when the map is in Show As Player mode. Owner-only auras are only visible to the player(s) who owns the token they are attached to and are always visible to the GM.
The following is an example group of Auras as it might be entered in the Light tab. If you want help with the basic syntax of the Light tab, you can read the instructions in the tab within MapTool or read the Introduction to Lights and Sights.
Aura ---- Thunderwave (Spell Effect 15' cube): aura square 7.5#99ffff Aura of Protection (Paladin 10' radius): aura circle 12.5#99ff99 Pass Without Trace (Spell Effect 30' radius): aura circle 32.5#330033 Turn Defiance (Monster Effect 30' radius): aura scale GM circle 30#ff00ff
Here is a breakdown the first aura definition:
Thunderwave (Spell Effect 15' cube)is the name of the aura as it will appear in the Light Source menu when right-clicking a token. The information after the colon defines the light/aura.aurais the type of light. This can be followed by the optional keywords suchscaleand eitherGMorOWNER. In this case, no additional options are set.squareis the shape of the light. The options are square, circle, grid, and arc. Arc auras are set at a 90 degree angle by default facing in the same direction as the token. The angle of the cone and the relative direction can be set with thearc=x, andoffset=xkeywords.7.5#99ffffdefines the range (7.5) and color (#99ffff) of the light.
Note that auras originate from the center of a token, so 2.5 is added to include the 5 foot square the token is occupying. Five feet is the default 'distance per cell', if you change this setting on your map you will have to use half of whatever you set it to. You can use the scale keyword after a aura or light source shape to begin counting from the edge of the token instead, as shown in the last example above.
Example auras showcasing different ways to use auras in your game and are explained below.
Sample Usage
Buff and Debuff Auras
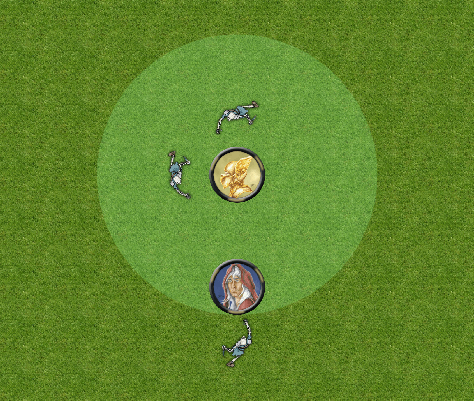
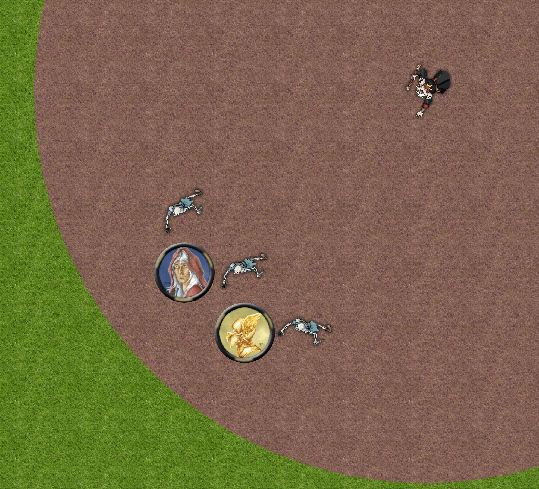
The most straightforward use of an aura is to determine whether allies or enemies fall into an area of effect origination from a player or NPC.
Pass Without Trace (30' radius): aura circle 32.5#330033
- A dark purple, 30' circular area where a ranger's 'Pass Without Trace' spell can help a team move more stealthily, such as when sneaking through a camp. Note that we add 2.5 additional units to account for the aura starting in the center of the ranger's square.
Aura of Protection (Paladin 10' radius): aura circle scale 10#99ff99
- A light green, 10 foot circle so allies can see where to safely position on the battlefield. Note the use of the
scalekeyword, meaning the 10 feet are measured from the edge of the paladin token's space instead of the center. This means that if the paladin were to grow larger, the aura will also grow so it still reaches a full 10' around the token.
Turn Defiance (30' radius): aura scale GM circle 30#ff00ff
- This bright purple aura can show the GM which monsters fall under their leader's Turn Defiance ability to determine the outcome of a Turn Undead spell. Players will not see this aura. Note the use of both the
scaleandGMkeywords.
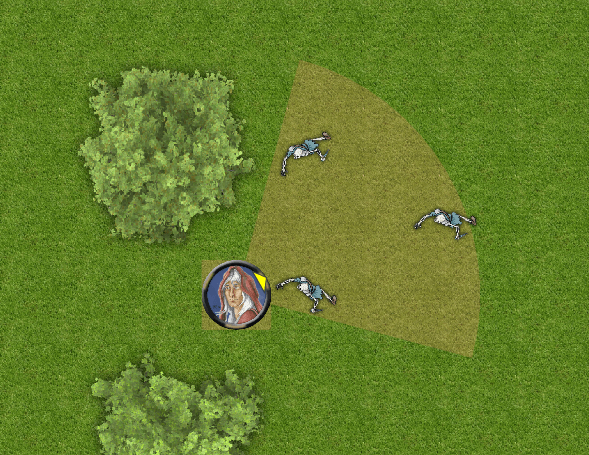
Spell Effect Targeting
Color Spray (15' cone): aura scale OWNER cone arc=90 15#ff9977
- An orange, 15' cone reaching out 90 degrees from a token assists a player in placing their spell effect in battle. Note the use of the
scalekeyword to ensure the cone comes from the edge of the token. TheOWNERkeyword means that the GM and the owner(s) of the token will see the targeting aura, but other players won't see or be distracted by it. Cones will always point in the direction a token is facing.
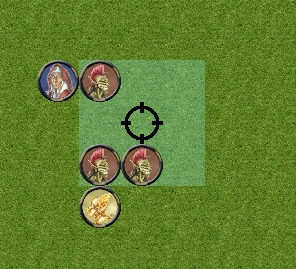
Thunderwave (15' cube): aura square 7.5#99ffff
- This electric blue aura is meant to be placed on a 'targeting' token to help a mage place their spell effect. This can be a flexible addition or alternative to MapTool's template drawing tools.
Threat Range
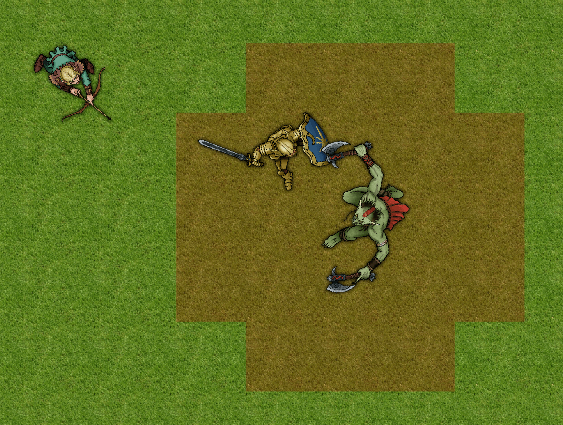
Ten foot reach (10' radius): aura scale grid 10#aa0000
- A red aura is handy to show the full threat range of a monster with larger than normal reach. Note the use of
scaleto ensure that a large creature's reach would extend from its edge (rather than its center), and the use of thegridto help players see exactly which squares on the grid are threatened.
- Ship Weapon Ranges
- The following aura definitions can be used to define threat ranges for starships, sea vessels, or other vehicles.
Ship Aft ---- Long: aura scale cone arc=60 20#bb0000 Short: aura scale cone arc=60 5#bb0000 Medium: aura scale cone arc=60 10#bb0000 Ship Forward ---- Short: aura scale offset=180 cone arc=60 5#00bb00 Long: aura scale offset=180 cone arc=60 20#00bb00 Medium: aura scale offset=180 cone arc=60 10#00bb00 Ship Side ---- Short: aura scale offset=90 cone arc=120 5#777777 offset=270 5#777777 Medium: aura scale offset=90 cone arc=120 10#777777 offset=270 10#777777 Long: aura scale offset=90 cone arc=120 20#777777 offset=270 20#777777
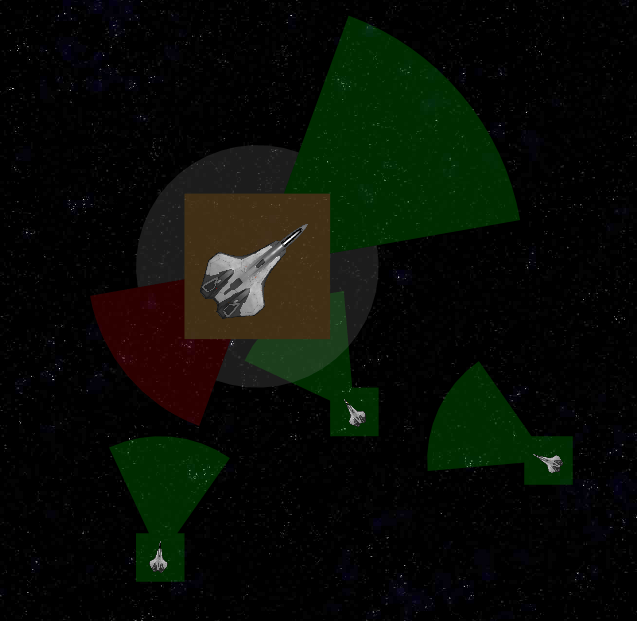
- In this example, three different light menus are defined, each with 3 aura options. These menus all will show up as submenus under the 'Lights' menu when right-clicking a token.
- Note the use of
offsetto place the threat cones around the token, and the use of multiple auras on a single token. - The 'forward' auras are offset 180 degrees since Maptool considers the bottom of an image to be 'forward', and ship images are usually the opposite - depicting the front of the ship pointing up.
- The green squares around the small ships are there because cone auras always fill the token's square in addition to projecting the cone. The orange square around the large ship is the same effect, but with the green, red, and grey auras overlapping (creating orange). These squares can be useful to see when an aura is colliding with a token's actual space on the board even if the image of the ship is too narrow to appear 'hit'.
- 1.15.0 - IGNORES-VBL option added.