TokenTool Quickstart: Difference between revisions
No edit summary |
m (Taustin moved page tokenTool Quickstart to TokenTool Quickstart over redirect) |
||
| (10 intermediate revisions by 6 users not shown) | |||
| Line 1: | Line 1: | ||
This is the Quick Start Guide to using TokenTool v2.1. | [[Category:TokenTool]][[Category:Tutorial]] | ||
{{Beginner}} | |||
This is the Quick Start Guide to using TokenTool v2.1, the premiere token creation tool for Virtual TableTop programs. | |||
You can get TokenTool 2.1 [https://github.com/ | You can get TokenTool 2.1 at [https://www.rptools.net/toolbox/token-tool/ RPTools.net] or on the official TokenTool repository on [https://github.com/RPTools/TokenTool/releases GitHub]. | ||
== User Interface == | == User Interface == | ||
;Canvas Panel | ;Canvas Panel | ||
:In the Canvas panel of the UI you position and size your desired image in relation to the Token Ring or Overlay with your mouse. Left-click and drag to position. Use mouse-wheel to size image. | :In the Canvas panel of the UI you position and size your desired image in relation to the Token Ring or Overlay with your mouse. Left-click and drag to position. Use the mouse-wheel to size the image. | ||
;Token Preview | ;Token Preview | ||
:In the upper right you can see what the resulting token image will look like when you save it. | :In the upper right you can see what the resulting token image will look like when you save it. | ||
| Line 18: | Line 20: | ||
== Creating a Token == | == Creating a Token == | ||
Say I need to create a token for an Orc warrior princess. In my web browser I go to https://images.google.com and enter ''orc warrior princess'' as my search terms. I like the 3rd one that comes up by Oksana Diada. I click on the entry in the search list and then right-click on the image to ''Copy Image''. Back in TokenTool, I hit Ctrl-V (or use the Edit menu) to paste my orc princess into the Canvas. You can also drag-n-drop an image from your computer onto the Canvas area. | Say I need to create a token for an Orc warrior princess. In my web browser I go to [https://images.google.com Google Image Search] and enter ''orc warrior princess'' as my search terms. I like the 3rd one that comes up by [https://oksanadiada.artstation.com/projects/vda2O Oksana Diada]. I click on the entry in the search list and then right-click on the image to ''Copy Image''. Back in TokenTool, I hit Ctrl-V (or use the Edit menu) to paste my orc princess into the Canvas. You can also drag-n-drop an image from your computer onto the Canvas area. | ||
The image I have chosen is quite large but that's okay. Using the mouse-wheel I can quickly resize it to fit within the token overlay I've chosen. I get something like this: | The image I have chosen is quite large but that's okay. Using the mouse-wheel I can quickly resize it to fit within the token overlay I've chosen. I get something like this: | ||
| Line 32: | Line 34: | ||
== Further Reading == | == Further Reading == | ||
This QuickStart Guide only touched upon the basics of using TokenTool | This QuickStart Guide only touched upon the basics of using TokenTool. | ||
* The [[TokenTool]] page has general information about the user interface | |||
* Read the [[Creating TokenTool Overlays]] article to start making your own custom overlays | |||
* Experiment with the various options on your own to get a feel for what else it can do! | |||
==See Also== | |||
* [[TokenTool]] | |||
* [[Token|MapTool Tokens]] | |||
* [[Token Types]] | |||
* [[Library_Token|Library Token]] | |||
* [[Image_Token|Image Token]] | |||
* [[Introduction_to_Tokens|Introduction to Tokens]] | |||
Latest revision as of 23:59, 8 March 2023
BEGINNER
THIS IS A BEGINNER ARTICLE
This is the Quick Start Guide to using TokenTool v2.1, the premiere token creation tool for Virtual TableTop programs.
You can get TokenTool 2.1 at RPTools.net or on the official TokenTool repository on GitHub.
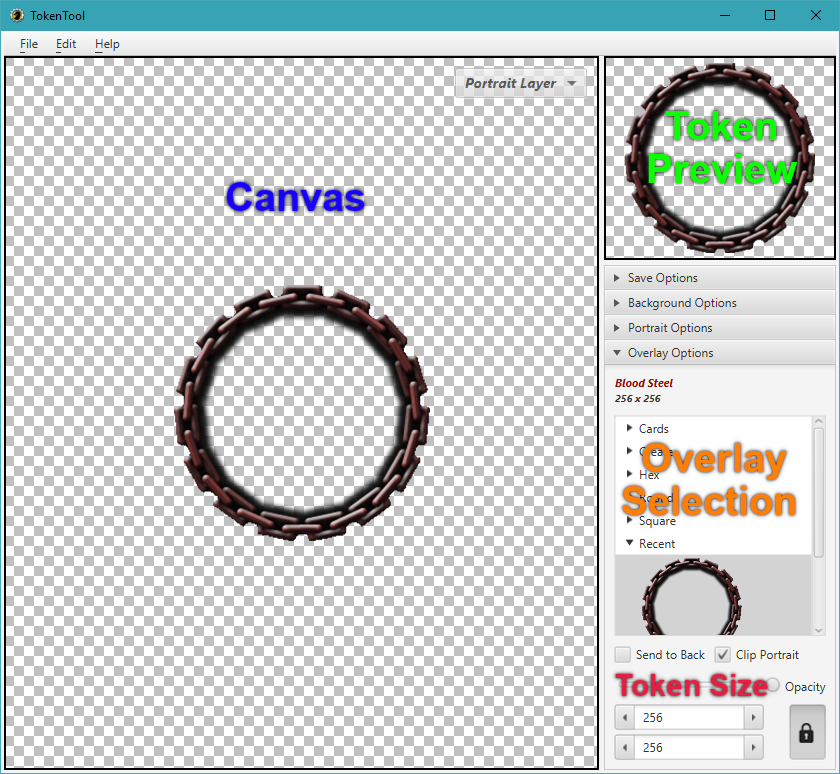
User Interface
- Canvas Panel
- In the Canvas panel of the UI you position and size your desired image in relation to the Token Ring or Overlay with your mouse. Left-click and drag to position. Use the mouse-wheel to size the image.
- Token Preview
- In the upper right you can see what the resulting token image will look like when you save it.
- Overlay Selection
- In the lower right you can choose your Token Overlay from the list of different types and styles. The pixel dimensions of the selected Overlay are displayed below the name.
- Token Size
- The image size of the resulting token is shown in the bottom right. You should set the token size to be the same or smaller than that of the selected Overlay.
If you want to follow along with the next steps, go ahead and click on Overlay Option then locate a token overlay that you want to use. Once you select it, the overlay will appear on the Canvas.
Creating a Token
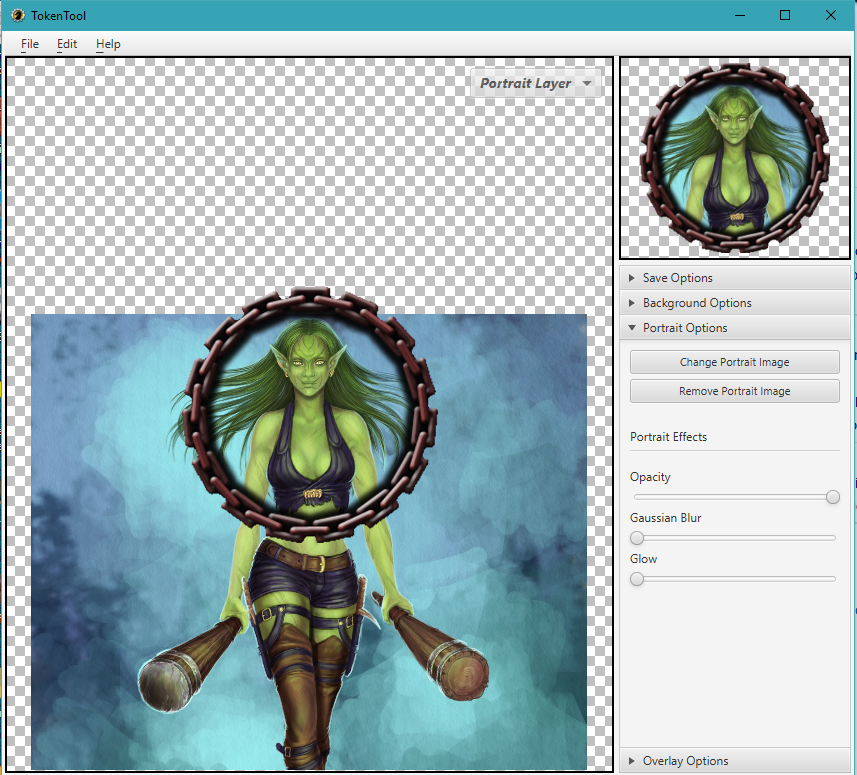
Say I need to create a token for an Orc warrior princess. In my web browser I go to Google Image Search and enter orc warrior princess as my search terms. I like the 3rd one that comes up by Oksana Diada. I click on the entry in the search list and then right-click on the image to Copy Image. Back in TokenTool, I hit Ctrl-V (or use the Edit menu) to paste my orc princess into the Canvas. You can also drag-n-drop an image from your computer onto the Canvas area.
The image I have chosen is quite large but that's okay. Using the mouse-wheel I can quickly resize it to fit within the token overlay I've chosen. I get something like this:
Saving a Token
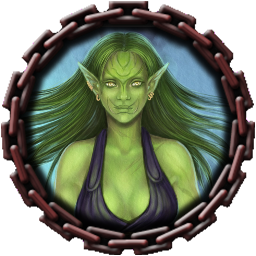
With my token complete, I need only left-click on the Token Preview to drag the token image from the Token Preview area to my computer or directly into MapTool. I can also save it from the File menu to my computer.
My Orc Warrior Princess is ready!
Further Reading
This QuickStart Guide only touched upon the basics of using TokenTool.
- The TokenTool page has general information about the user interface
- Read the Creating TokenTool Overlays article to start making your own custom overlays
- Experiment with the various options on your own to get a feel for what else it can do!