tokenTool: Difference between revisions
Jump to navigation
Jump to search
No edit summary |
|||
| (6 intermediate revisions by 3 users not shown) | |||
| Line 1: | Line 1: | ||
[[Category:TokenTool]] | |||
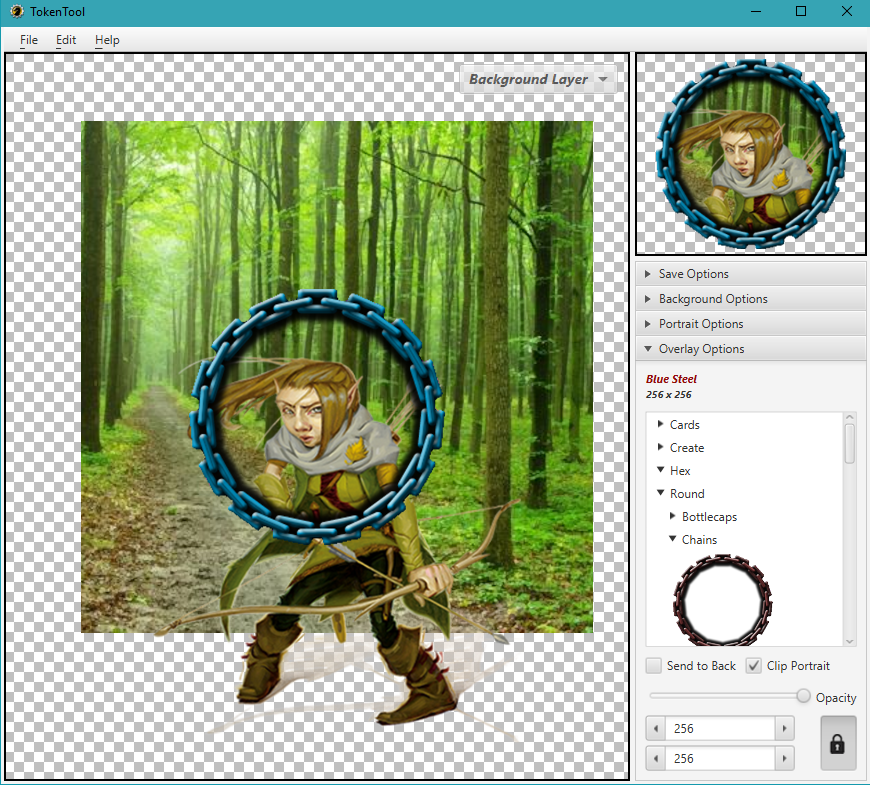
[[Image:TokenToolUIwithBackground.png|400px|right|Interface showing background image and portrait image.]] | |||
TokenTool is a image creation tool for producing ''tokens'' for use in Virtual TableTop(VTT) applications such as MapTool, Roll20, Fantasy Grounds and others. | TokenTool is a image creation tool for producing ''tokens'' for use in Virtual TableTop(VTT) applications such as MapTool, Roll20, Fantasy Grounds and others. To get started making tokens right away, visit the [[TokenTool Quickstart]]. | ||
== Features == | == Features == | ||
* Make tokens from | * Make tokens from multiple image types (PNG, JPG, BMP, GIF, ...) | ||
* Saves tokens in standard PNG format with transparency | * Saves tokens in standard PNG format with transparency | ||
* Load images directly from PDF files | * Load images directly from PDF files | ||
* Screen capture to grab images for your tokens | * Screen capture to grab images for your tokens | ||
* Drag'n'drop to the TokenTool window from your computer desktop or browser | |||
* Save portrait option to save both your token and a portrait image | * Save portrait option to save both your token and a portrait image | ||
* 150+ token overlays/bases included in Hex, Round and Square styles | * 150+ token overlays/bases included in Hex, Round and Square styles | ||
* Add your own token overlays in PNG or Photoshop .psd formats | * Add your own token overlays in PNG or Photoshop .psd formats | ||
* Choose background color or add a separate background image | * Choose background color or add a separate background image for portrait images that are partially transparent | ||
* Add bases to top-down token images. | * Add bases to top-down token images. | ||
== Interface == | == Interface == | ||
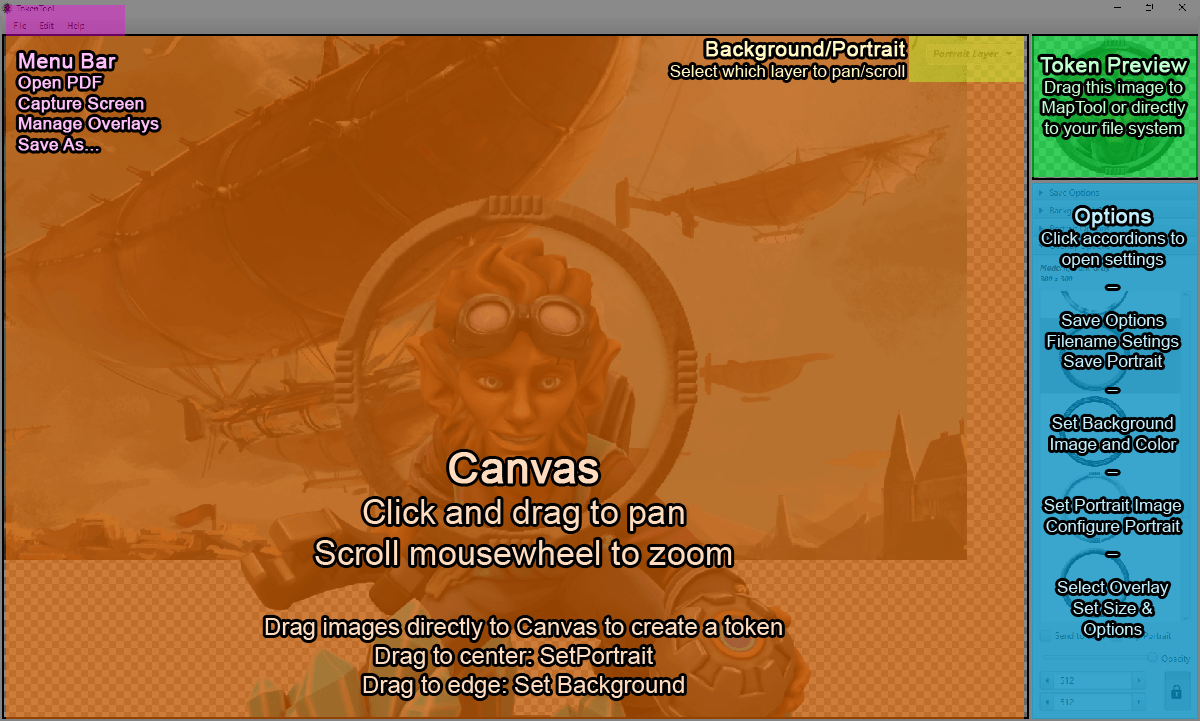
[[Image:TokenToolInterface.png|thumb|right|A summary of the TokenTool interface. Click to expand.]] | |||
Token Tool has a visual interface that uses drag n' drop functionality to help you rapidly create tokens. | |||
=== Menus === | === Menus === | ||
; File | ; File | ||
: Open PDF | : Open PDF - This will browse a PDF document and let you select extracted images throughout. | ||
: Manage | : Manage Overlays - Add and Remove overlays. Learn about [[Creating TokenTool Overlays]]. | ||
: Save As | : Save As - Save your token as a PNG with transparency (if applicable). | ||
: Exit | : Exit - TokenTool will save your current image and settings for next launch. | ||
; Edit | ; Edit | ||
: Capture Screen | : Capture Screen - Select a portion of your screen to bring into TokenTool as the selected layer. | ||
: Copy Image | : Copy Image - Copies the current token image to the clipboard. | ||
: Paste Image | : Paste Image - Pastes the clipboard image into the selected layer. | ||
; Help | ; Help | ||
: Reset Settings | : Reset Settings | ||
| Line 32: | Line 35: | ||
=== Canvas Panel === | === Canvas Panel === | ||
The Canvas panel is where you can drop images into the portrait and background layers and pan and zoom images to design your token. | |||
* Drag and drop an image into the '''center''' of the screen to replace the Portrait image | |||
* Drag and drop an image into the '''edge''' of the screen to replace the Background image | |||
* Click and drag the mouse to pan the image on the selected layer. | |||
* Scroll the mouse up/down to zoom the image on the selected layer in/out. | |||
* Choose which image (Portrait or Background) you are panning/zooming with the layer selector in the top right of the canvas area. | |||
=== Token Preview === | === Token Preview === | ||
This is what your final token will look like with the current settings. | |||
* You can drag and drop directly from the preview directly into MapTool, your system's file browser, or any other program that supports it. | |||
* Use the 'Save Options' accordion panel to select filename and portrait export options when dragging from the Token Preview. | |||
=== Options Panels === | |||
Select different accordion panels to configure your token settings. | |||
* '''Save Options''': Here you can configure the filename the token will have when it is dragged from the Token Preview. You can also configure an option 'Portrait' to export with the token, which is the Portrait image without the overlay or clipping. Optionally, portraits can have the Background layer show through any transparent parts of the Portrait image in exported portraits. | |||
* '''Background Options''': This panel lets you set or clear the background image and background color. | |||
* '''Portrait Options''': This panel lets you set or clear the portrait image. It also lets you affect the opacity of the portrait, blur it, or increase 'glow' to affect its colors and brightness. | |||
* '''Overlay Options''': This panel lets you browse your collection of overlays. The available overlays can be changed in {{ui location|File > Manage Overlays}} (learn about [[Creating TokenTool Overlays]]). Additionally you can set whether the overlay sits over the Portrait or above it, the overlay size, and whether the overlay confines the canvas or not. | |||
=== | === See Also === | ||
* [[TokenTool Quickstart]] | |||
* [[Creating TokenTool Overlays]] | |||
* [[Introduction to Tokens]] | |||
Latest revision as of 23:34, 9 February 2023

TokenTool is a image creation tool for producing tokens for use in Virtual TableTop(VTT) applications such as MapTool, Roll20, Fantasy Grounds and others. To get started making tokens right away, visit the TokenTool Quickstart.
Features
- Make tokens from multiple image types (PNG, JPG, BMP, GIF, ...)
- Saves tokens in standard PNG format with transparency
- Load images directly from PDF files
- Screen capture to grab images for your tokens
- Drag'n'drop to the TokenTool window from your computer desktop or browser
- Save portrait option to save both your token and a portrait image
- 150+ token overlays/bases included in Hex, Round and Square styles
- Add your own token overlays in PNG or Photoshop .psd formats
- Choose background color or add a separate background image for portrait images that are partially transparent
- Add bases to top-down token images.
Interface

Token Tool has a visual interface that uses drag n' drop functionality to help you rapidly create tokens.
Menus
- File
- Open PDF - This will browse a PDF document and let you select extracted images throughout.
- Manage Overlays - Add and Remove overlays. Learn about Creating TokenTool Overlays.
- Save As - Save your token as a PNG with transparency (if applicable).
- Exit - TokenTool will save your current image and settings for next launch.
- Edit
- Capture Screen - Select a portion of your screen to bring into TokenTool as the selected layer.
- Copy Image - Copies the current token image to the clipboard.
- Paste Image - Pastes the clipboard image into the selected layer.
- Help
- Reset Settings
- About TokenTool
Canvas Panel
The Canvas panel is where you can drop images into the portrait and background layers and pan and zoom images to design your token.
- Drag and drop an image into the center of the screen to replace the Portrait image
- Drag and drop an image into the edge of the screen to replace the Background image
- Click and drag the mouse to pan the image on the selected layer.
- Scroll the mouse up/down to zoom the image on the selected layer in/out.
- Choose which image (Portrait or Background) you are panning/zooming with the layer selector in the top right of the canvas area.
Token Preview
This is what your final token will look like with the current settings.
- You can drag and drop directly from the preview directly into MapTool, your system's file browser, or any other program that supports it.
- Use the 'Save Options' accordion panel to select filename and portrait export options when dragging from the Token Preview.
Options Panels
Select different accordion panels to configure your token settings.
- Save Options: Here you can configure the filename the token will have when it is dragged from the Token Preview. You can also configure an option 'Portrait' to export with the token, which is the Portrait image without the overlay or clipping. Optionally, portraits can have the Background layer show through any transparent parts of the Portrait image in exported portraits.
- Background Options: This panel lets you set or clear the background image and background color.
- Portrait Options: This panel lets you set or clear the portrait image. It also lets you affect the opacity of the portrait, blur it, or increase 'glow' to affect its colors and brightness.
- Overlay Options: This panel lets you browse your collection of overlays. The available overlays can be changed in
File > Manage Overlays(learn about Creating TokenTool Overlays). Additionally you can set whether the overlay sits over the Portrait or above it, the overlay size, and whether the overlay confines the canvas or not.